LCP یا بزرگترین عنصر محتوا چیست [+ روش بهبود]

Largest Contentful paint یا LCP معیار سرعت نمایش بزرگترین محتوای صفحه سایت است و یکی از سه معیار اصلی Core Web Vitals است
توجه داشته باشید LCP را با FCP قاطی نکنید، LCP مدت زمان نمایش بزرگترین محتوای سایت است و FCP مدت زمان نمایش اولین محتوای سایت.
LCP بیشتر از First Contentful Paint یا همان FCP تجربه کاربری را مدنظر دارد. همچنین در امتیاز نهایی Performance، بیشترین تاثیر را دارد.
کمکردن مدت زمان LCP از معیارهای مهم سئو سایت است.
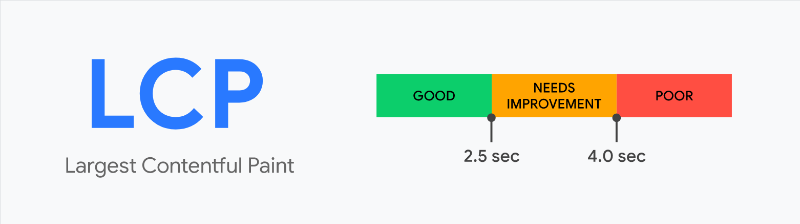
بهترین زمان LCP چقدر است؟
- کمتر از 2.5 ثانیه: خوب است.
- بین 2.5 تا 4 ثانیه: نیاز به بهبود دارد.
- بالاتر از 4 ثانیه: طولانیتر از حد استاندارد است.

برای اندازهگیری LCP میتوانید از ابزار page speed insight گوگل استفادهکنید.
دلایل بالا رفتن زمان LCP
- کندی سرور در پاسخ دادن
- بهینه نبودن CSS های سایت
- بهینه نبودن js های سایت
- سرعت لود پایین منابع
چگونه LCP را بهبود ببخشیم؟
- مدت زمان نمایش اولین بایت را بهبود بخشیده و مدت زمان پاسخگویی سرور را کم کنید.
- از CDN استفاده کنید.
- استفاده از کدهای جاوا اسکریپت را به تعویق بیندازید.
- کدهای جاوا اسکریپت استفاده نشده را حذف کنید.
- اجرای CSS غیر بحرانی و CSS بحرانی درون خطی را به تعویق بیندازید و CSSهای استفاده نشده را حذف کنید.
- فایل های CSS و JS را فشرده و کم کنید.
- تصاویر صفحه سایت را بهینه کنید.