آموزش ساخت ریچ اسنیپت Rich Snippet در وب سایت بدون نیاز به کد نویسی

حتماً دوست دارید سایت شما زودتر به صفحه اول گوگل برسد و در ریچ اسنیپتها و نتایج برجسته گوگل، مطالب ستارهدار، ویدئوهای پربازدید و سؤالات متداول برتر باشید. ساخت rich snippet را یاد بگیرید. ما به شما در این آموزش در ارتباط با نحوه ساخت ریچ اسنیپت ها یا نتایج برجسته صحبت خواهیم کرد.
آموزش ساخت ریچ اسنیپت Rich Snippets
در این مقاله دو روش برای ساخت ریچ اسنیپت را آموزش میدهیم که همه کاربران بتوانند از آن استفاده کنند و سئوی سایت خود را بهبود ببخشند.
مراحلی که باید برای ساخت ریچ اسنیپت بدانید:
- مشخص کنید که Google میخواهد بر روی کدام جزئیات تمرکز کند.
- صفحه وب خود را با استفاده از Google Structured Data Markup Helper تعریف کنید.
- با استفاده از نوع داده انتخابی خود، میکرو داده ای برای صفحه وب خود ایجاد کنید.
- HTML جدیدی از این میکرو داده ایجاد کنید.
- محتوای خود را با این میکرو دادهها برچسب گذاری کنید.
- ریچ اسنیپت خود را امتحان کنید.
- صبور باشید.
1-مشخص کنید که Google میخواهد بر روی کدام جزئیات تمرکز کند.
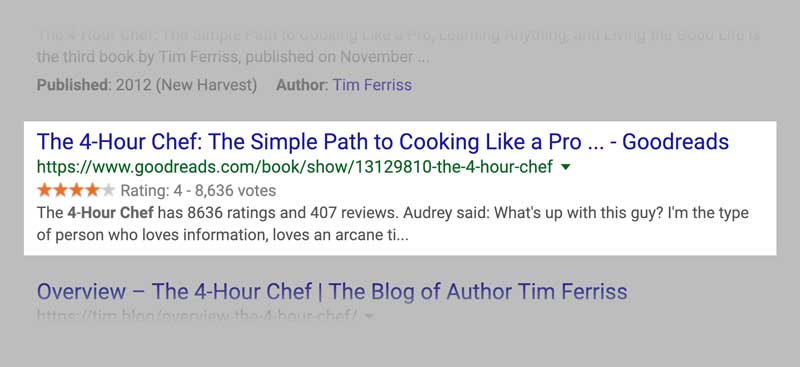
موضوع و قالب صفحه وب شما، نوع اطلاعاتی را که میخواهید Google در نتایج جستجوی خود نشان دهد تعیین میکند. مقاله مینویسید؟ صفحه شما یک رویداد است؟ بررسی کتاب میباشد؟ صفحه محصول است؟
در اینجا چند نمونه از جزئیات موجود در ریچ اسنیپت برای چندین نوع اسنیپت موجود در دسترس شما آورده شده است:
مقاله: شما میتوانید برچسبهایی برای عنوان مقاله، نویسنده، توضیحات متا، تاریخ انتشار، تصویر برجسته و موارد دیگر اضافه کنید.
صفحات رستوران: شما میتوانید برچسبهایی برای مواد غذایی، قیمت کالا، توضیحات کالا، تصاویر مورد، گالری کالاها و موارد دیگر اضافه کنید.
صفحه محصول: شما میتوانید برچسبهایی برای نام محصول، رتبه بندی محصول، قیمت محصول، در دسترس بودن محصول، تصاویر محصول و موارد دیگر اضافه کنید.
صفحه رویداد: میتوانید برچسبهایی برای نام رویداد، سخنرانان رویداد، برنامه رویداد، تاریخ رویداد و موارد دیگر اضافه کنید.
دستور العمل: میتوانید برچسبهایی برای رتبه بندی دستورالعملها، مواد اولیه، تصویر محصول نهایی، مدت زمان پخت و پز، کل کالری و موارد دیگر اضافه کنید.
2.صفحه وب خود را با استفاده از Google Structured Data Markup Helper تعریف کنید.
حالا برچسبهای ذکر شده در بالا را چگونه ایجاد میکنید؟ متأسفانه، این کار به آسانی نوشتن “اینجا قیمت محصول است” در HTML صفحه وب خود و انتظار دریافت تاییدیه از Google نیست.
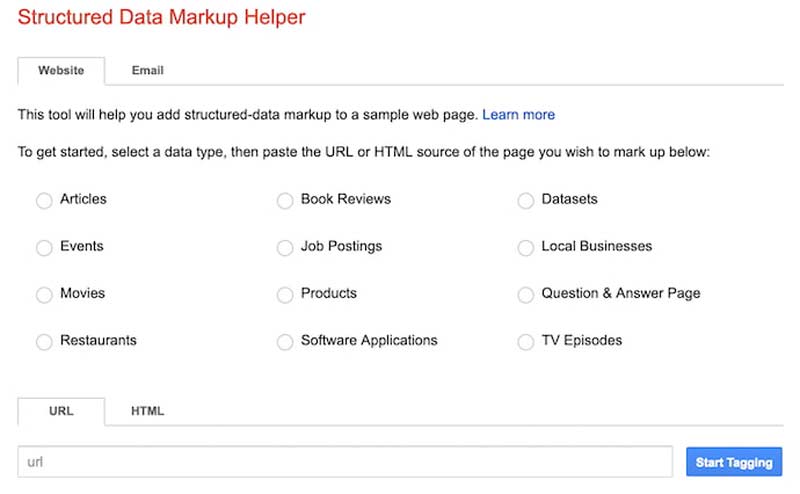
برای برقراری ارتباط صحیح این اطلاعات با Google، این شرکت ابزاری مفید برای ایجاد مجموعه دادههای ساختاریافته براساس نوع صفحه وب ارائه میدهد که به آن Structured Data Markup Helper گفته میشود.این ابزار را در زیر مشاهده میکنید.

همانطور که مشاهده میکنید، در بالا، با انتخاب ویژگی شروع به کار میکنید که به بهترین وجه محتوای ایجاد شده را توصیف میکند. سپس، در پایین این صفحه، URL موجود صفحه وب را که محتوای شما در آن منتشر شده است وارد کنید.
(توجه: برای استفاده از این ابزار، ابتدا باید محتوای خود را منتشر کنید و سپس URL را بازیابی کنید تا بتوانید دادههای خود را بر اساس آن ساختار دهید.)
3.با استفاده از نوع داده انتخابی خود، میکرو داده برای صفحه وب خود ایجاد کنید.
Microdata راهی برای برچسب زدن به محتوا برای توصیف آنچه این محتوا نشان میدهد، است. به عنوان مثال یک رویداد دارای انواع اطلاعات متفاوتی است، از جمله محل برگزاری، زمان شروع، نام و دسته.
سپس میتوانید با استفاده از مقداری کد اصولاً به Google بگویید: “این رویداد من است و مهمترین اطلاعاتی که مردم باید درباره آن بدانند”.
نحوه استفاده از میکرو دادهها Microdata در ساخت ریچ اسنیپت
Microdata متن شما را در برچسبهای HTML بسیار ساده مانند برچسب <span> یا <div> قرار میدهد تا اصطلاحات توصیفی را به هر بیت از اطلاعات اختصاص دهد. در اینجا نمونه ای از بلوک HTML وجود دارد که برخی اطلاعات اساسی درباره من – نویسنده این مقاله – را در زیر نشان میدهد.
<p>My name is Diana Urban, and I was born and raised in New York. I'm on the marketing team at HubSpot, an all-in-one marketing software company in Cambridge, MA.</p>برچسبهای <p> را در ابتدا و انتهای نسخه، در بالا مشاهده میکنید؟ این متنی را نشان میدهد که به سبک استاندارد پاراگراف است. هیچچیز منحصربهفردی در مورد متن بالا در مقایسه با سایر بندهای این مقاله وجود ندارد. این باعث میشود Google بهسختی محتوای شما را تفسیر کند.
اکنون، در اینجا همان HTML برچسبگذاری شده با ریز دادهها وجود دارد:
<div itemscope itemtype="http://data-vocabulary.org/Person">
My name is <span itemprop="name">Diana Urban</span>, and I was born and raised in New York.
I'm the <span itemprop="title">Head of Prospect Marketing</span> at <span itemprop="affiliation">HubSpot</span>, an all-in-one marketing software company in Cambridge, MA.</div>این برچسبهای پررنگ در HTML بالا به Google میگویند که در واقع هر قطعه از نویسنده من چیست. برچسب “person” نشان میدهد این مربوط به یک شخص است. برچسب “name” نشان میدهد متن زیر نام من است. برچسب ” title ” نشان میدهد. این یک ریچ اسنیپت نویسنده محسوب می شود.
متن زیر عنوان شغلی من است. برچسبهای “div” کل بخش HTML را جدا میکنند تا Google بداند باتوجهبه عبارت جستجوی مناسب کاربر میتواند آن را در قطعه مقاله شما برجسته کند.
ایجاد میکرو دادهها Microdata برای ساخت rich snippet
هنگامیکه نوع داده خود را در مرحله قبل انتخاب کردید، به صفحهای منتقل میشوید که میتوانید به طور خودکار جزئیات خاصی از صفحه وب خود را با دادههای جزئی مرتبط با آن توصیف را کنید.
بهعنوانمثال، برای ایجاد میکرو دادهها برای نویسنده مقاله، نام نویسنده را در صفحه وب برجسته میکنید – که Google در سمت چپ ابزار آن را ارائه میدهد – و در فهرست کشویی ظاهر میشود “نویسنده” را انتخاب کنید. در زیر ببینید که این چگونه به نظر میرسد.
4. ایجاد HTML جدیدی از میکرو داده برای تکمیل ساخت rich snippet
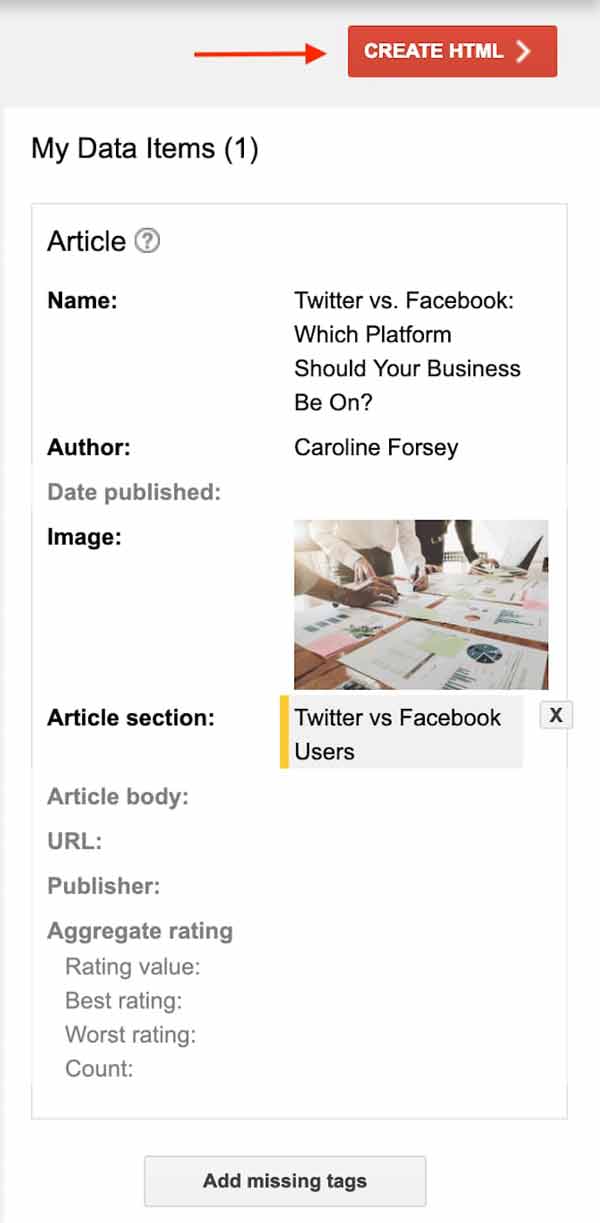
در مرحله بعد، رشتههای جدیدی از HTML را از میکرو دادههایی که در مرحله قبل ایجاد کردهاید، تولید خواهید کرد. پس از پایان اختصاص دادن برچسب مناسب به هر قسمت از صفحه وب خود، مانند تصویر زیر بر روی دکمه قرمز “ایجاد HTML” در گوشه سمت راست بالای ابزار کلیک کنید.

5. برای ساخت ریچ اسنیپت محتوای خود را با این میکرو دادهها تگ کنید.
با ایجاد موفقیتآمیز HTML خود، هر برچسبی را که در مرحله 3 در بالا ایجاد کردهاید، مشاهده خواهید کرد که در یک کد ذکر شده است و سپس میتوانید آن را در HTML مقاله خود وارد کنید. شما باید این کد را در سیستم مدیریت محتوای خود (CMS) وارد کنید.
Google توصیه میکند HTML را که برای شما ایجاد کرده است، به “بخش اصلی” HTML مقاله خود اضافه کنید. اگر از CMS استفاده میکنید، جعبههای HTML جداگانهای را پیدا کردهاید که دقیقاً به همین مناسبت طراحی شدهاند، همانطور که در زیر نشاندادهشده است.
آیا روش دیگری برای برچسبگذاری HTML خود با قطعات مختلف میکرو داده دارید؟ نمونههای مختلف از ریچ اسنیپت وجود دارد. هر یک از این ریچ اسنیپت به صورت جداگانه دستورالعملهای Google در مورد نحوه بهینهسازی برای هر نوع ریچ اسنیپت هستند.
(هنگام ساختار دادن به صفحه همیشه روش “microdata” را انتخاب کنید تا دستورالعملهای صحیح را دریافت کنید.)
6. ریچ اسنیپت خود را آزمایش کنید.
Google Webmaster Tools ویژگی جالب دیگری دارد که به شما امکان میدهد نتایج برجسته خود را آزمایش کنید. این تأیید میکند که آیا Google میتواند دادههای نشانهگذاری شما را بخواند یا خیر و اینکه آیا ریچ اسنیپت شما در نتایج جستجو نشان داده میشوند.
7.صبور باشید.
اگر ریچ اسنیپت خود را بلافاصله در نتایج جستجوی Google مشاهده نمیکنید، دست از پا نکشید. در واقع برای خزیدن و نمایهسازی این دادههای جدید به چند هفته زمان نیاز است.
ساخت ریچ اسنیپت در وردپرس
استفاده از روش بالا یا کدنویسی ممکن است برای بسیاری از افراد آسان نباشد. اگر سیستم مدیریت محتوای وبسایت شما وردپرس باشد، میتوانید از افزونه استفاده کنید.
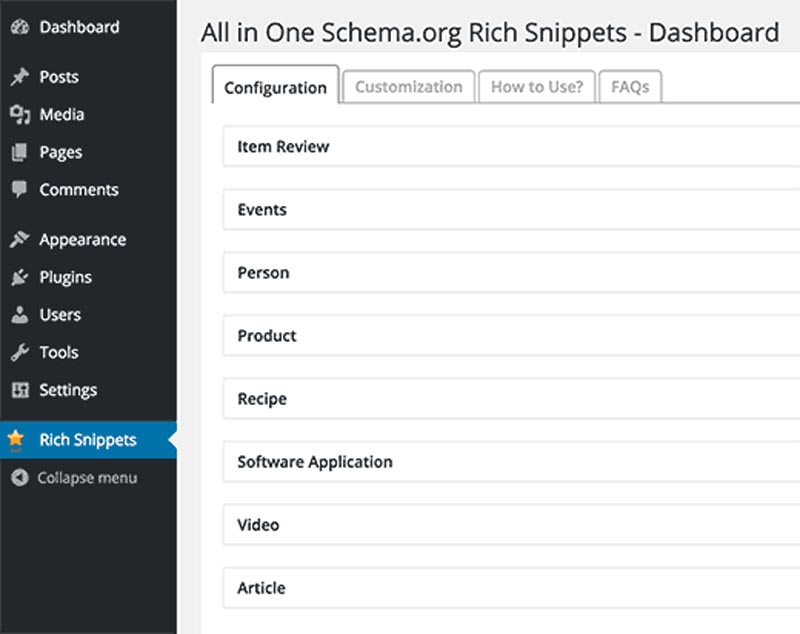
در اولین مرحله، افزونه All In One Schema.org Rich Snippets را نصب و فعالسازی کنید. سپس برای ادامه کار کافی است بر روی نماد منوی Rich Snippets در نوار کناری کلیک کنید.

همانطور که در تصویر بالا مشخص است، با این افزونه نیز میتوانید انواع ریچ اسنیپت مثل مقاله، نرمافزار، ویدیو و … را بسازید. با کلیک بر روی هر نوع محتوا، فیلدهایی به شما نشان داده میشود که وقتی در حال نوشتن پست / صفحه یا هر نوع پست سفارشی هستید، باید آنها را تکمیل نمایید.
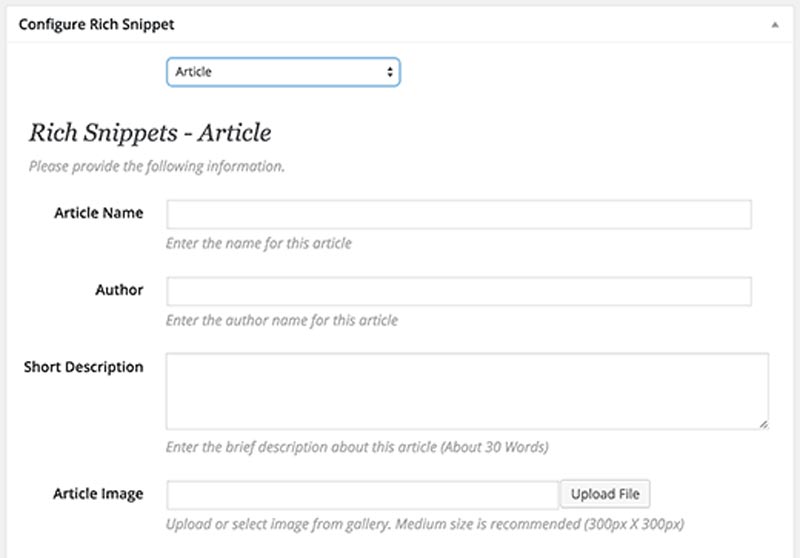
اکنون باید یک پست جدید ایجاد کنید یا یک پست موجود را ویرایش کنید. درست در زیر ویرایشگر پست، یک جعبه متا جدید با عنوان Configure Rich Snippet مشاهده خواهید کرد. در داخل منوی کشویی مشاهده میکنید که در آن میتوانید نوع محتوای پستی را که روی آن کار میکنید انتخاب کنید.
با انتخاب نوع محتوا، قسمتهای ریچ اسنیپت موردنیاز برای پرکردن نمایش داده میشود. در تصویر زیر، نوع محتوای مقاله را انتخاب کردیم، و نام مقاله، نویسنده، توضیح کوتاه و زمینههای تصویر مقاله را به ما نشان داد.

میتوانید آن را به دستورالعمل، رویداد یا هر نوع محتوایی که ایجاد میکنید تغییر دهید و سپس قسمتها را پر کنید. شما نیازی به افزودن همه قسمتها ندارید اما برخی از فیلدها توسط Google برای نمایش نتایج برجسته موردنیاز است.
فراموش نکنید که پست خود را ذخیره کنید تا دادههای ریچ اسنیپت ذخیره شود.