آموزش بهینه سازی قالب وودمارت

قالب Woodmart یکی از قالبهای محبوب برای سایتهای فروشگاهی است. کاربران زیادی از سرعت لود این قالب شکایت داشتهاند در این مقاله از سایت سئوف به راههای بهینهسازی وبسایتهای وردپرسی که از قالب وودمارت استفاده میکنند میپردازیم. انجام این کار روی سرعت سایت تأثیر میگذارد و باعث بهبود سئو سایت میشود.
قالب WoodMart
یکی از بهترین و پرفروشترین قالبهای وردپرس با آمار 46,056 هزار نفر در ThemeForest وودمارت است. قالب وودمارت دارای طراحی زیبا و تجربه کاربری مناسب و ویژگیهای منحصر به فرد و بسیار کاربردی است. [برای شناخت بیشتر این قالب، مقاله بهترین قالب های فروشگاهی را مطالعه کنید.]
مقدمات بهینه سازی قالب Woodmart – وودمارت
برای شروع، زمانی که قالب را روی یک سایت وردپرس جدید نصب میکنید، محتوای ساختگی پیشفرض نیز وارد سایت میشود. محتوای پیشفرض به منظور کمک به شما برای شروع کار با وبسایت خود و درک نحوه ساخت و پیکربندی همه چیز ایجاد شده است. اما برای بهترین عملکرد بهینه سازی نشده است، زیرا حاوی تصاویر، صفحات، پستها و محصولات زیادی است که باید حذف شوند و با دادههای واقعی جایگزین شوند.
4 نکته زیر را برای داشتن سایت وردپرسی پرسرعت رعایت کنید:
- بررسی کنید که آیا وبسایت شما دارای گواهینامه SSL معتبر است یا خیر(درصورت فعال نبودن برای فعالسازی اقدام کنید). این نکتهای اساسی است که از نظر عملکرد و امنیت اهمیت بالایی دارد.
- تمام تصاویر را قبل از آپلود بهینه کنید و با اندازه مناسب استفاده کنید.
- مطمئن شوید که تمام تصاویر محتوای پیشفرض را با تصاویر خود جایگزین کردهاید. برخی از آنها ممکن است از سرور قالب بارگیری شوند و سرعت وبسایت شما را کاهش دهند.
- تا حد امکان از عناصر گرافیکی و پیچیده کم استفاده کنید تا عملکرد بهتری داشته باشید.
در این مقاله برای بهینه سازی قالب وودمارت از سایت تکنوپخش استفاده شده است.

قدم اول: بهینه سازی سرور و زمان پاسخ سرور
داشتن هاستیگ خوب و سریع و قابل اعتماد برای آینده وبسایت شما بسیار مهم و حیاتی است. سرعت پاسخگویی سرور به عوامل متعددی بستگی دارد، اما زمان پاسخگویی سرور در شروع کار سایت زمانی که هیچ پلاگینی نصب نباشد، باید بین 0.5 تا 1.2 ثانیه باشد.
هرصفحه با توجه به عناصر و محتوای داخل آن زمان متفاوتی را ثبت میکند اما صفحه سبد خرید بسیار مناسب است. در صفحه سبد خرید هیچ عنصر اضافی وجود ندارد و افزونه کش روی آن تاثیر نمیگذارد.
همچنین برای آزمایش وبسایت خود میتوانید از سرویس سایت WebPageTest استفاده کنید تا زمان پاسخ سرور خود را در ابعاد مختلف مشاهده کنید.
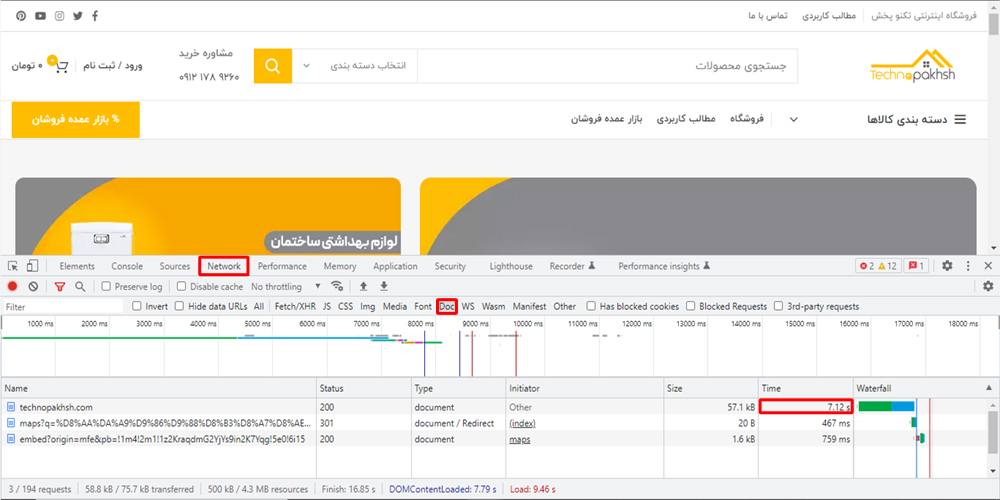
یکی دیگر از راههای آزمایش زمان پاسخ سرور استفاده از Google Chrome Inspector است. برای این کار روی صفحه مورد نظر کلیک راست کنید و گزینه Inspect را انتخاب کنید. از دکمه ترکیبی Ctrl+Shift+I هم میتوانید استفاده کنید. سپس به تب Network رفته و صفحه را دوباره بارگیری کنید (Refresh کنید).

قدم دوم: پیکربندی تنظیمات قالب Woodmart – وودمارت
قالب وودمارت به طور پیش فرض به گونهای پیکربندی شده است که عملکرد خوبی داشته باشد و از اکثر توابع پشتیبانی کند. اما اگر از برخی عملکردها استفاده نمیکنید، میتوانید آنها را غیرفعال کنید و عملکرد بهتری داشته باشید. در ادامه لیستی از تنظیماتی وجود دارد که ممکن است بخواهید آنها را غیر فعال کنید:
- تنظیمات قالب -> عملکرد -> CSS -> ورژن لایت bootstrap grid. با فعال کردن این گزینه اندازه فایل CSS قالب Woodmart کاهش پیدا میکند.
- تنظیمات قالب -> عملکرد -> CSS -> غیر فعال کردن استایل گوتنبرگ. از آنجایی که در بیشتر موارد از صفحه ساز Elementor یا WPBakery استفاده میشود بهتر است فایل های CSS و JS گوتنبرگ را غیرفعال کنید.
- تنظیمات قالب -> عملکرد -> رنگ فونت -> فونت نمایش برای فونت های گوگل. بهتر است مقدار این گزینه روی Swap تنظیم شود.[اطلاعات درباره مقادیر نمایش فونت]
- تنظیمات قالب -> عملکرد -> بارگیری تنبل. قابلیت بارگیری تنبل برای صفحاتی که تعداد عکس زیادی دارند میتواند بسیار مفید باشد.
- تنظیمات قالب -> عملکرد -> پلاگین -> بارگیری CSS بهینه شده المنتور. تقریبا تمام صفحات قالب وودمارت با عناصر خود قالب ساخته شدن و از Elementor استفاده نکردهاند. اما یک نسخه سبک از فایلهای CSS المنتور قرار داده شده که در صورت تمایل میتوانید از آن استفاده کنید. (توجه داشته باشید که اگر از ویجتهای استانداردی استفاده میکنید که به طور پیشفرض با Elementor ارائه میشوند، نیازی به فعال کردن این گزینه ندارید. این به گزینههای: بارگیری فایل CSS انیمیشنهای Elementor، فایل CSS نمادهای Elementor بارگیری، کتابخانه dialog.js Elementor، Frontend Elementor مربوط میشود. مراقب باشید آنها را غیرفعال کنید زیرا ویجتهای پیش فرض را خراب میکنند. پس از پیکربندی این بخش باید هر صفحه از وبسایت خود را تست کنید.)
- اگر از صفحهساز WPBakery استفاده میکنید، میتوانید با غیرفعال کردن آن ویجتها از طریق WoodMart -> WPBakery CSS Generator، اندازه CSS را کاهش دهید.
- فعال کردن گزینه Init carousel on scroll در تنظیمات جعبه اطلاعات کروسل.
استفاده از همه گزینههای ذکر شده میتواند حجم صفحه سایت شما را حدود 10 تا 40 درصد کاهش دهد. توجه داشته باشید پس از فعال یا غیر فعال کردن هر گزینه، درست عمل کردن همه چیز را به دقت چک کنید.
قدم سوم: بهینه سازی تصاویر
تصاویر بزرگ، بهینه سازی نشده و اندازه نامناسب یکی از رایجترین مشکلاتی است که سرعت صفحه را به شدت کاهش میدهد. معمولاً تصاویر 50 تا 80 درصد حجم کل صفحه را میگیرند. به همین دلیل است که با بهینه سازی تمام تصاویر و کاهش تعداد آنها (در صورت امکان) میتوانید تمام امتیازات Core Web Vitals را افزایش دهید.
حجم تصاویر بیشتر به اندازه پیکسل آن بستگی دارد. اما حجم تصاویر نباید از 100 تا 200 کیلوبایت بیشتر شود. حجم متوسط تصویر محصول و تصویر پست باید حداکثر 50-150 کیلوبایت باشد. فقط تصاویر بزرگ برای اسلایدرها میتوانند 150-200 کیلوبایت باشند اما نه بیشتر. میتوانید تمام تصاویر را قبل از آپلود با استفاده از سرویسهای محبوبی مانند TinyPNG بهینه کنید. فقط تصویر خود را در آنجا آپلود کنید و تصویر بهینه شده را دانلود کنید.
اگر نمیخواهید این کار را به صورت دستی انجام دهید، میتوانید یک افزونه بهینه سازی خودکار تصویر را نصب کنید. ما Imagify را به عنوان بهترین انتخاب برای این کار توصیه میکنیم.
این افزونه همچنین یک فرمت WEBP برای تصاویر شما ایجاد میکند که حجم آنها را 20 تا 40 درصد بیشتر کاهش میدهد. قالب Woodmart از فرمت WEBP پشتیبانی میکند، بنابراین توصیه میکنیم از آن برای وبسایت خود استفاده کنید.
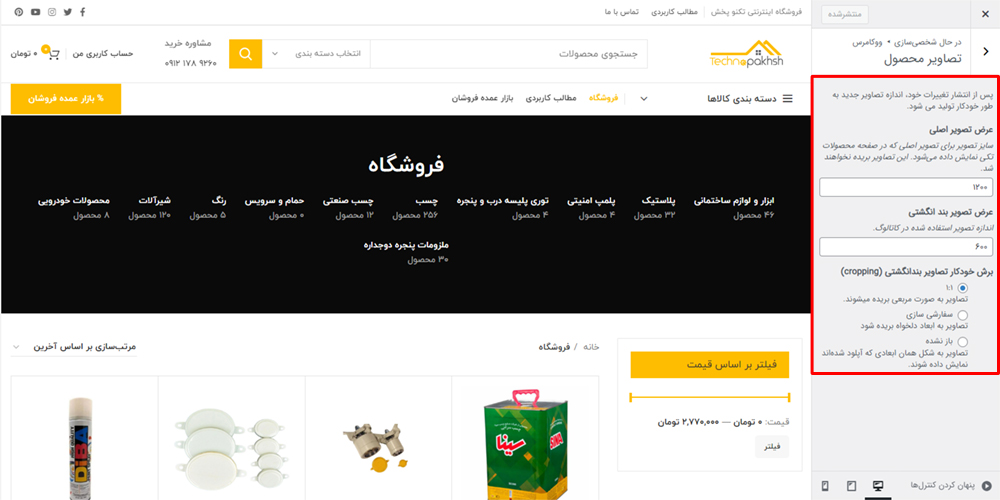
اکنون، هنگامی که تصویر را بهینه و آپلود کردید، باید از اندازه آن در صفحه را تنظیم کنید. برای مثال، اگر اندازه کانتینر وبسایتی 1200 پیکسل است و 6 ستون از محصولات دارد، اندازه تصویر کوچک محصول نباید از 200 پیکسل بیشتر شود. اندازه تصویر را میتوان در مکانهای مختلف برای بخشهای خاصی از وبسایت شما تنظیم کرد:
- محصولات موجود در صفحه فروشگاه از طریق: نمایش -> سفارشی سازی -> ووکامرس -> تصاویر محصول.

- پستهای وبلاگ: تنظیمات -> رسانه
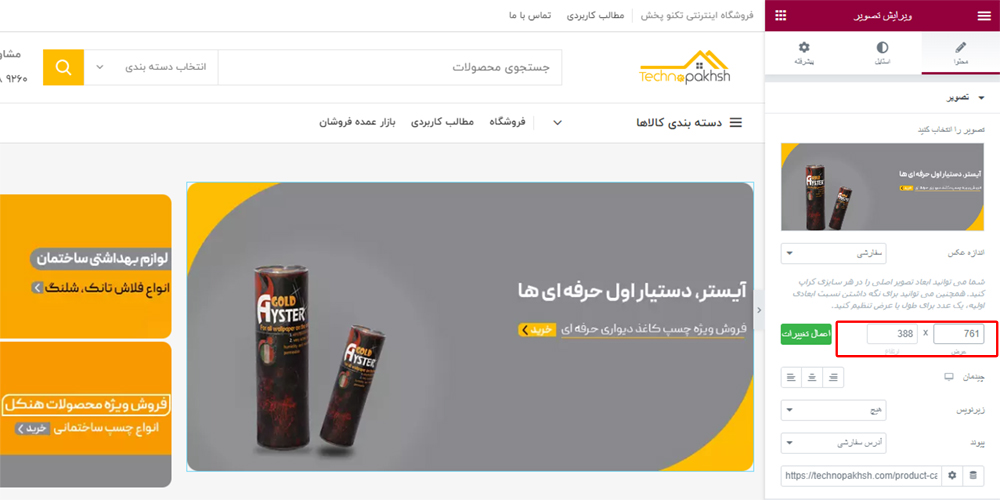
- المانهای خاص (بنر، گالری، جعبه اطلاعات و..) میتوانید اندازه تصویر را هنگام ویرایش با عناصر صفحه ساز تنظیم کنید.

قدم چهارم: نصب افزونه کش WP Rocket
افزونههای کش برای هر وبسایت وردپرسی حیاتی هستند، زیرا زمان پاسخگویی سرور را کاهش میدهند و باعث میشوند صفحات شما تقریباً بلافاصله بارگیری شوند. ما WP Rocket را به عنوان پیشرفتهترین و آسانترین افزونه برای کش و بهینه سازی قالب وودمارت پیشنهاد میکنیم. این افزونه علاوه بر کش، تمام منابع CSS و JS را نیز بهینه میکند و یک راه ساده برای فعال سازی CDN در سطح جهانی ارائه میدهد. این یک افزونه پولی است، بنابراین اگر توانایی پرداخت آن را ندارید، میتوانید جایگزینهای رایگان آن مانند Autoptimize، W3 Total Cache یا WP Super Cache را امتحان کنید.
در ادامه به توضیح گزینههای پلاگین WP Rocket میپردازیم اما میتوانید از همین توضیحات برای پلاگینهای دیگر هم استفاده کنید. پس از فعال سازی افزونه، باید تنظیمات آن را مرور کرده و مطابق با نیاز خود پیکربندی کنید.
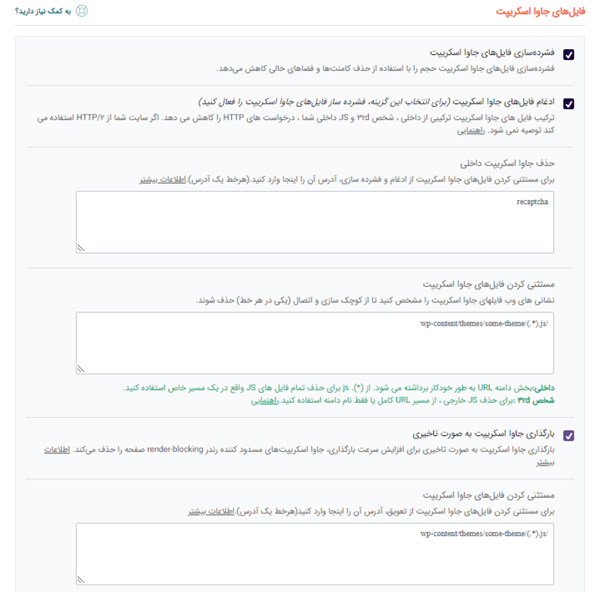
- WP Rocket -> تنظیمات -> بهینه سازی فایل. گزینههای فشرده سازی فایلهای CSS و ادغام فایلهای CSS را فعال کنید. توجه داشته باشید که آنها روی تمام فایلهای CSS بارگذاری شده در وبسایت شما کار میکنند و فقط روی قالب وودمارت تغییرات اعمال نمیکنند. به همین دلیل است که میتوانید قالب CSS وودمارت را فعال کنید. معمولا از «بهینه سازی تحویل CSS» و «حذف CSS استفاده نشده» استفاده نمیشود. این موارد سرعت قالب Woodmart را بهینه سازی میکند اما ممکن است تاثیر بدی بر ظاهر بارگذاری وبسایت داشته باشد و مقداری پرش و «فلش محتوای بدون استایل» اضافه شود.
در ادامه فشرده سازی فایلهای JS و ادغام فایلهای JS و بارگذاری فایلهای JS را فعال کنید.

- تأخیر اجرای JS گزینه خوبی است، اما ممکن است قبل از اینکه کاربر شروع به حرکت موس خود برای شروع تمام اسکریپتها کند، روی UX شما تأثیر بگذارد. برای بهینه سازی قالب وودمارت لیست فایلهای JS زیر به لیست استثنا اضافه کنید تا مطمئن شوید این فایلها بلافاصله بعد از بارگیری صفحه شروع به کار میکنند.
jquery.min
helpers.min.js
clickOnScrollButton
searchFullScreen
menuOffsets
menuDropdowns
cartWidget
mobileNavigation
loginSidebar
menuSetUp
cart-fragments
slick
productImages
cookie.min
owl.carousel
owlCarousel
imagesLoaded- WP Rocket -> تنظیمات -> Cache -> جداسازی فایلهای کش برای دستگاه های تلفن همراه. توصیه میشود اگر از گزینه بهینه سازی DOM موبایل قالب Woodmart در «تنظیمات قالب -> عملکرد»، استفاده میکنید یا با استفاده از یک گزینه مناسب برای صفحات خاص صفحه جداگانهای برای دستگاههای تلفن همراه ایجاد میکنید، این گزینه را فعال کنید.
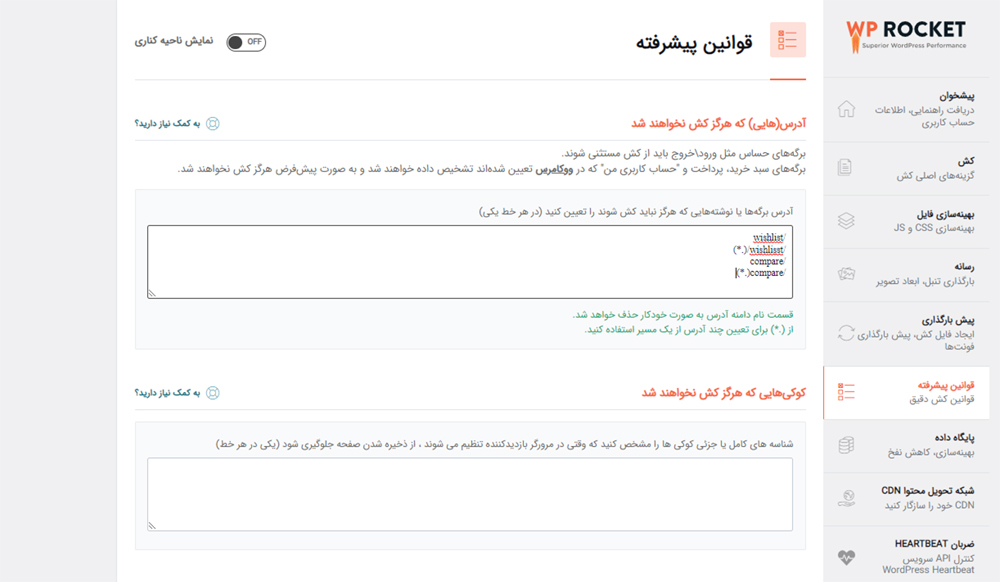
- WP Rocket -> تنظیمات -> قوانین پیشرفته -> Never Cache URLs. لیست علاقه مندیهای خود را به آنجا اضافه کنید و صفحات را با هم مقایسه کنید زیرا نباید در حافظه پنهان ذخیره شوند. توجه داشته باشید که صفحات پیشفرض ووکامرس مانند حساب من، سبد خرید و پرداخت بهطور پیشفرض از کش حذف میشوند.

این پیکربندی وبسایت، تنظیمات پیشفرض برای بهینه سازی قالب وودمارت است. همه گزینههای دیگر را میتوانید به میل خود فعال کنید. میتوانید با ترکیبهای مختلف بازی کنید تا بهترین نتیجه را بگیرید.
قدم پنجم: راه اندازی CDN
شبکه تحویل محتوا (CDN) یک شبکه توزیع شده جغرافیایی از سرورهای وب است که میتواند منابع استاتیک شما (تصاویر، CSS، JS، فونتها و غیره) را ذخیره کند و سریعتر از سرور خود به بازدیدکنندگان شما در سراسر جهان ارائه دهد. این فناوری میتواند سرعت لود وب سایت شما را در صفحات مختلفی که بازدید میکنید افزایش دهد. حتی ممکن است زمان لود منابع استاتیک و همچنین بار سرور شما را کاهش دهد.
از CDN های خوب خارجی میتوان به RocketCDN و KeyCDN اشاره کرد که با خرید اشتراک به وسیله حسابهایی مثل Master Card قابل استفاده هستند. اگر مایل به استفاده از CDN داخلی هستید میتوانید از شبکه توزیع محتوا ابر آروان استفاده کنید.
رفع اخطارهای گوگل برای سرعت صفحه
هر سایتی به خاطر اختلاف در طراحی و عناصر محتوایی اخطارهای متفاوتی دریافت میکند. در ادامه به رایجترین هشدارهایی که ممکن از با آن مواجه شوید میپردازیم.
Eliminate render-blocking resources
این هشدار یکی از رایجترین اخطارهای گوگل مختص سایتهای وردپرسی است. هرچه منابع بیشتری در راس وب سایت خود داشته باشید ، زمان مسدود کردن شما بیشتر است. معمولاً این منابع فایلهای CSS، JS و فونتها (فونتهای گوگل) هستند. بنابراین باید تک تک فایلهای فهرست شده در گزارش را بررسی کنید که آیا واقعاً در صفحه مورد نیاز هستند یا خیر. فایلهای CSS قالب وودمارت از طرف خود شرکت سازنده تا حد امکان فشرده سازی شده است و چند مشکل را برطرف کردهاند.
استایلهای گوتنبرگ. از آنجایی که قالب Woodmart از ویرایشگر گوتنبرگ استفاده نمیکند استایلهای آن را غیر فعال میکند.
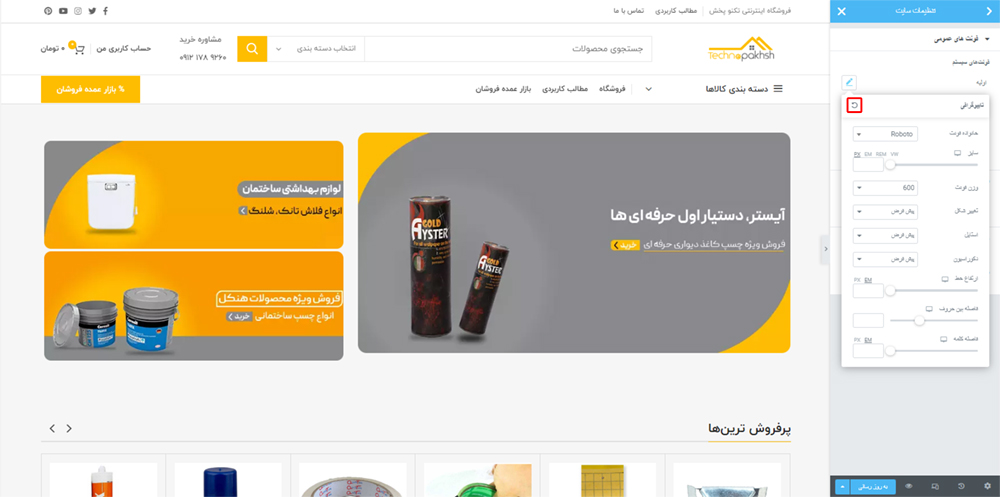
فونتهای گوگل. مطمئن شوید که فونتهای وبسایت از فونتهای قالب خوانده میشوند. المنتور به صورت پیشفرض روی فونتهای گوگل تاثیر میگذارد. برای غیرفعال کردن آن به صفحهای که با المنتور درحال ویرایش است مراجعه کنید و به تنظیمات سایت -> فونت های عمومی بروید و همه آنها را بازنشانی کنید.

برای کاهش بیشتر زمان مسدود کردن و افزایش امتیاز کلی می توانید فونتهای گوگل را به طور کامل غیرفعال کنید. همچنین میتوانید آنها را دانلود کرده و از طریق تنظیمات قالب -> تایپوگرافی -> تایپوگرافی پیشرفته از سرور خود بارگیری کنید.
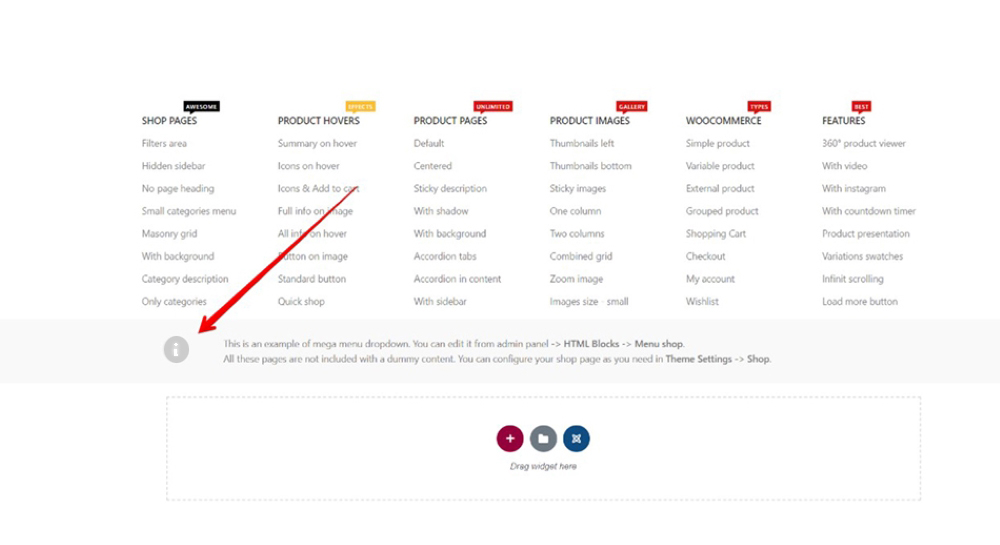
یکی دیگر از فایلهای CSS که بیشتر اوقات بارگذاری میشود، اما همیشه ضروری نیست، آیکونهای Font Awesome هستند. توجه داشته باشید که Elementor این فایل CSS و آیکونها را در هر صفحهای که از آنها استفاده شده لود میکند. به طور مثال در تصویر زیر از Font Awesome در منو استفاده شده است درحالی که لازم و ضروری نبوده. پس به منظور بهینه سازی قالب وودمارت تا حد امکان از آیکونهای Font Awesome استفاده نکنید. یا بهتر است از آیکونهای SVG استفاده کنید.

Reduce unused JavaScript
باید به این هشدار توجه کنید و تمام فایلهای اسکریپت را که مخصوصاً توسط افزونههای شخص ثالث بارگذاری شدهاند، بررسی کنید. در قالب وودمارت، دو فایل JS از Slider Revolution وجود دارد که نباید بارگذاری شوند. اگر اصلاً از اسلایدر استفاده نمیکنید، میتوانید به سادگی افزونه را حذف کنید. اگر هنوز برای برخی از صفحات به آن نیاز دارید، باید بارگیری سراسری این فایلها را غیرفعال کنید. برای این کار به (Slider Revolution -> Globals -> Include libraries globally -> OFF) بروید. اما در بیشتر موارد، توصیه میکنیم آن را به طور کامل با اسلایدر قالب WoodMart جایگزین کنید که دارای بسیاری از ویژگیهای عالی برای ایجاد یک اسلایدر کاربردی و سبک است.[اطلاعات بیشتر درباره اسلایدر قالب وودمارت].
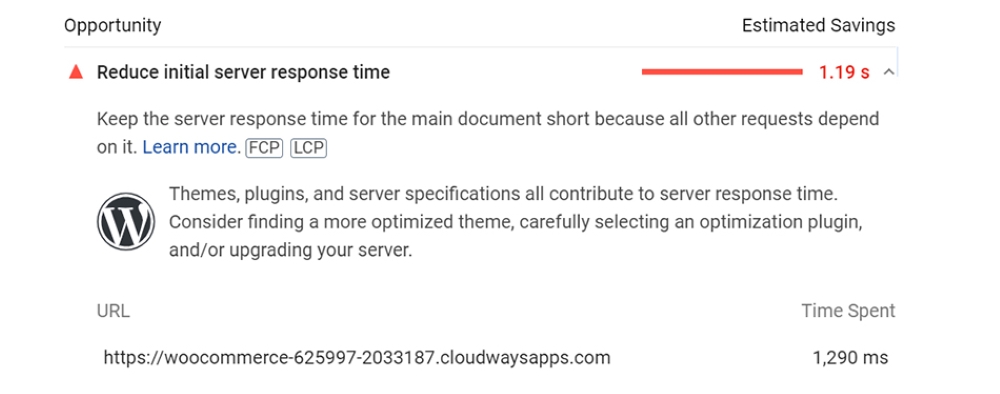
Reduce initial server response time

این هشدار را میتوان با نصب هر افزونه کش به راحتی برطرف کرد. توجه داشته باشید که ممکن است هر از چند گاهی با پاک کردن حافظه پنهان افزونه، این هشدار را مشاهده کنید.
اگر زمان پاسخ سرور بدون افزونه کش بیش از 2 ثانیه است، باید مشکل را عیب یابی کنید زیرا نباید آنقدر طولانی باشد. نحوه بررسی زمان پاسخ سرور را در قدم اول توضیح دادیم. برای یافتن ریشه مشکل تاخیر در پاسخ میتوانید تستهای زیر را انجام دهید:
- همه افزونههای خارجی را غیرفعال کنید و زمان را اندازه گیری کنید. اگر خیلی سریعتر است، میتوانید آنها را یکی یکی فعال کنید تا ببینید کدام یک از آنها باعث این مشکل میشود.
- بررسی کنید که چگونه با تم پیش فرض وردپرس کار میکند تا تفاوت بین آن و WoodMart را ببینید. شما باید تست را در صفحه سبد خرید انجام دهید زیرا ممکن است صفحات دیگر محتوای متفاوتی داشته باشند. توجه داشته باشید که سرعت ممکن است 10-15٪ متفاوت باشد که طبیعی است. اما اگر میبینید که سرعت آن 2 تا 3 برابر کندتر است، میتوانید برای کمک با پشتیبانی وودمارت تماس بگیرید.
- اگر حتی بدون پلاگین و با موضوع پیش فرض کند است، توصیه میکنیم با ارائه دهنده هاست خود مشورت کنید زیرا وردپرس به خودی خود بسیار سریع و به خوبی بهینه شده است.
من این قالب وودمارت و همچنین افزونه راکت را از سایت وردپرس باران خرید کردم و هیچ کار دیگه ای برای افزایش سرعت انجام ندادم. الان سرعت سایت حدود 3.8 ثانیه در جی تی متریکس هست. به نظر شما این سرعت کافی هست یا باید کارهای دیگه ای که گفتید را هم انجام بدم چون من خیلی در وردپرس فنی نیستم
سلام دوست گرامی، اگر سایتتون رو در سرچ کنسول ثبت کرده باشید و مشکل سرعت داشته باشید در تب Core Web Vital خطای مربوطه رو دریافت خواهید کرد، .به طور کلی بالای 4 ثانیه به عنوان ضعیف، از 2.5 ثانیه تا 4 ثانیه به عنوان نیاز به بهبود و زیر 2. ثانیه به عنوان عالی توسط گوگل اعلام شده
با سلام و ارز ادب. درسایت شما وقتی اسکرول بالا میشود هدر. باز میشود. و وقتی اسکرول پایین میشود هدر بسته بی زحمت. کد جاوسکریپتی آن را به ایمیل من بفرستید یا بگویید کد آن چیست ؟ یا افزونه نیاز دارد و اسم افزونه چیست؟
ممنونم از محتوای خوب و کاربردیتون
سلام
بعد از چند روز هدر و منوی سایت نمایش داده نمیشه و سفید میشه و میپره
ممنون میشم راهنمای کنید برای کانفیگ افزونه راکت باید چه کار اضافه دیگه ای انجام بدیم؟
سلام مشکل از تنظیم راکت هست، واقعیت اینه که باید راکت رو مرحله به مرحله تنظیم کنید تا به کانفیگ درست برسید، چون با توجه به شرایط هاست، پلاگین های نصب شده و… تنطیم یکسانی برای همه نداره