Core Web Vital چیست؟ [راهنمای جامع بهبود]

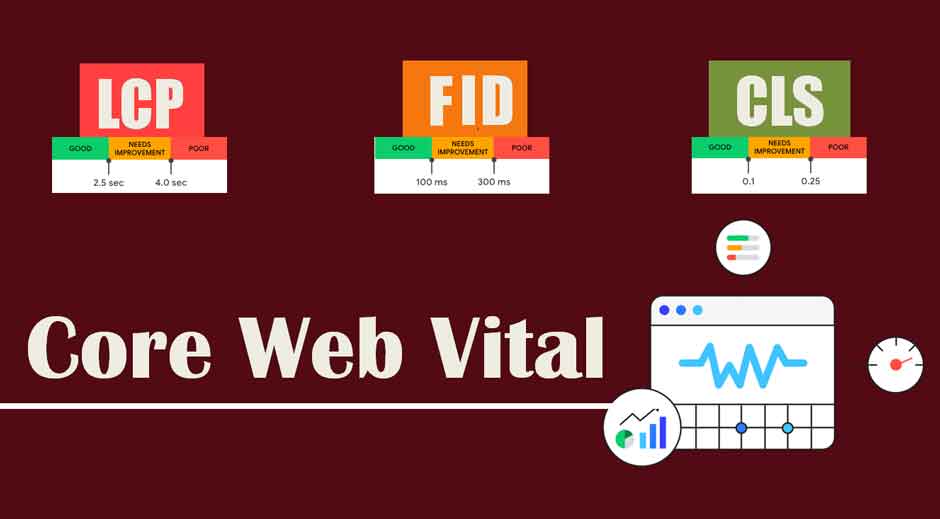
Core Web Vital، شامل سه معیاری است که به تجربه کاربر در زمان بارگذاری یک صفحه وب، نمره میدهد. 3 معیار زیر هسته اصلی کور وب ویتال را تشکیل میدهند:
- بررسی و بهینهکردن میزان ناپایداری محتوا هنگام بارگیری در مرورگر (CLS)
- سرعت بارگیری بزرگترین محتوای صفحه (LCP)
- سرعت بارگیری یک صفحه وب توسط مرورگر جهت پاسخ به درخواست ورودی کاربر (FID)
گوگل این تصمیم را دارد که در آینده، سه پارامتر کور وب ویتال را با قابلیتهای Mobile Friedly، مرور ایمن ( HTTPS) و سیگنال تجربه مرور صفحه توسط کاربر ترکیب کند.
این یک بهروزرسانی بزرگ برای الگوریتمهای Google است که پارامترهای کور وب ویتال یک عامل رتبهبندی تجربه مرور صفحه توسط کاربر را تشکیلمیدهد. این بروزرسانی در ماه مه 2021 اتفاق افتادهاست.
گوگل قبل از انتشار بروزرسانیهای الگوریتمهای جدید خود جهت بهبود سئو و افزایش سرعت سایت، بهندرت آنها را اعلام میکند، بنابراین انتشار این الگوریتمها توسط گوگل تأثیر قابلتوجهی بر نحوه رتبهبندی وبسایتها دارد.
همینطور گوگل مصمم است در مسیر بهبود عملکرد وب برای تلفن همراه نیز تلاش کند.
اکنون، از طریق رتبهدادن به سایتهای بارگذاری سریع، در حال ترسیمکردن نقشه راه کسب و کارهای آنلاین و وب سایتهای موفق است.
LCP یا زمان اجرای بزرگترین عنصر محتوایی از معیارهای Core Web Vital
LCP به عنوان محلی است که محتوای اصلی صفحه در آن بارگذاری شده است.
ممکن است در گذشته در رابطه با DOM یا DOM Content Load شنیدهباشید، این نیز مشابه آن است، اما گوگل ادعا میکند که این اندازه گیری سادهتری است که زمان رندر بزرگترین تصویر یا بلوک متنی قابل مشاهده را درنظر میگیرد.
بنابراین، به عبارتی اگر یک تصویر بزرگ یا یک پسزمینه ویدیویی در سایت خود دارید که بارگذاری آن به زمان زیادی نیاز دارد، دچار مشکل میشوید.
به همین ترتیب، اگر مقدار زیادی JS یا CSS مسدودکننده رندر دارید، بهتر است مدت زمان Largest Contentful Paint را بهبود دهید تا الگوریتم گوگل بهتر رعایت شود.
بهبود LCP
فعالیتهای که باعث بهبود زمان LCP میشوند:
- با الگوی PRPL بارگذاری فوری را اعمالکنید.
- بهینهسازی مسیر رندر بحرانی
- بهینهکردن فایلهای CSS
- بهینهسازی اندازه فایلهای تصویری و فشردهسازی
- بهینهکردن یا حذف فونتهای وب
- بهینهسازی یا کمکردن جاوا اسکریپت خود (برای سایت های ارائه شده توسط مشتری)

First Input Delay یا FID ( تاخیر ورودی اول) از معیارهای core web vital
مدت زمان بین زمانی که کاربر سعی میکند با صفحه تعاملکند و زمانی که مرورگر میتواند واقعاً به ورودی آن کاربر پاسخ دهد FID است.
وقتی صفحات وب در مرورگر بارگذاری میشوند، معمولاً به عنوان کاربر انتظار داریم که در ثانیه
در صفحه مرورگر عنصری مثل یک دکمه، یک تصویر یا یک نوار پیمایش بارگیریشود و صفحه بلافاصله آماده دریافت ورودی کاربر باشد. انتظار داریم که بتوانیم روی دکمه کلیک کنیم یا صفحه را به پایین اسکرولکنیم، حتی اگر صفحه مرورگر همچنان در حال بارگیری باشد.
زمانی که درخواستی را به مرورگر دادیم و برای پاسخگویی به ما پاسخی اعمال نشد، ناامید میشویم. واقعیت این است که معمولا مرورگر نمیتواند پاسخدهد، زیرا مشغول تجزیه یک جاوا اسکریپت بزرگ است که یک عملکرد درون صفحه را کنترل میکند.
وقتی مرورگر در حال بارگیری این فایل است، منابع لازم برای اجرای فرآیندی که به ورودی کاربر پاسخ دهد را ندارد.
به این نکته توجه کنید که FID زمان پردازش فرآیند یا مدت زمانی که برای ارائه تغییرات در طرحبندی صفحه یا محتوا را اندازهگیری نمیکند، فقط زمان تأخیر در پردازش رویدادی است که توسط کاربر آغاز شده است.
زمانی که محتوای صفحه بارگیری شده و شروع به رندر میکند، درواقع مرورگر مشغول اجرای وظایفی مثل بارگیری یک فایل جاوا اسکریپت است.
بهبود FID
فعالیتهایی که باعث بهبود زمان FID میشوند به شرح زیر است:
- کمکردن اجرای فرآیندهای همزمان باهم: اگر چندین فرایند مختلف به طور همزمان اتفاق بیفتند، زمان پاسخ فرآیند طولانیتر میشود.
- زمان اجرای جاوا اسکریپت را کمکنید.
- پیچیدگی موضوع اصلی و چیدمان را به حداقل برسانید.
- تعداد درخواستها و اندازههای انتقال را کمکنید.
CLS یا Cumulative Layout Shift ( میزان ناپایداری)
گاهی شما نیز در وب سایتی بودهاید که کل محتوا به بالا یا پایین تغییر کند و یا گاهی اوقات بیشتر از یک یا چندین عنصر بصورت چندین بار جابجا شوند.
تقریباً مانند این است که هر بار چیزی در صفحه بارگذاری میشود، طرحبندی صفحه تغییر کرده و همه عناصر دچار یک دسته جابجایی کم و بیش، میشوند.
در نهایت بالا بودن میزان Cumulation Layout Shift به عنوان یک تجربه کاربری وحشتناک شناخته میشود. بهتر است میزان این ناپایداری و جابجاییهای عناصر در حداقل میزان خود باشد.
بهبود CLS جهت بهبود core web vital
- فشردهکردن کدهای Css و جاوااسکریپت
- استفاده از تصاویر و ویدیو با سایزهای مناسب و مشخص
- بکاربردن بیشتر از محتواهای پویا بجای انیمیشینهای متحرک
- درنظر گرفتن اندازهای مشخص و ترجیحاً کوچک در صفحه برای تبلیغات که در ابتدای صفحه سایت نباشد.
ابزارهای اندازهگیری Core Web Vital
بهکمک ابزارهای زیر میتوانید پارامترهای کور وب ویتال را اندازهگیری کنید:
- سرچ کنسول گوگل
- Chrome user Experinece Report
- Web Vital Java Script Library
- Web Vitals Extention
- Page Speed Insights
- Light House
- Web.dev