Time To Interactive یا تعاملپذیری صفحه سایت با کاربر چیست؟

Time To Interactive یا TTI مدت زمانی که طول میکشد تا صفحه سایت توسط کاربر تعاملپذیر شود، میباشد.
از جاییکه برای بیشتر افراد، عملکرد یک وبسایت با سرعت لود آن و مخصوصا سرعت ارائه محتوا به کاربران سنجیده میشود.
بهینهسازی این معیار میتواند به بازدیدکنندگان صفحه شما کمک کند تا در سرعت تعامل کار با صفحه شما بهبود قابل ملاحظهای را تجربه کنند.
در نتیجه، کوتاه بودن فاصله بین دیدن یک صفحه کامل سایت و یک صفحه قابل استفاده میتواند تجربه کاربری خوبی باشد.
کمکردن مدت زمان TTI از پارامترهای مهم سئو سایت است.
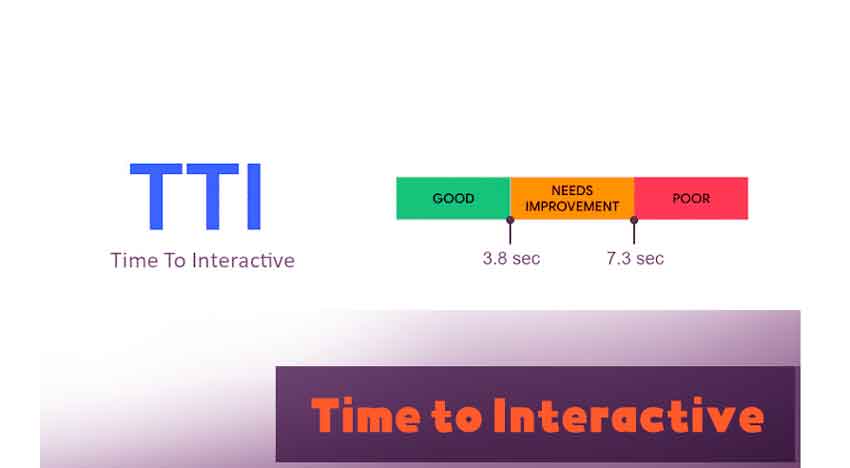
امتیاز مناسب Time to interactive چقدر است؟
- کمتر از 3.8 ثانیه: خوب است.
- بین 3.8 تا 7.3 ثانیه: نیاز به بهبود دارد.
- بالاتر از 7.3 ثانیه: طولانیتر از حد استاندارد است.
برای اندازهگیری TTIمیتوانید از ابزار page speed insight گوگل استفادهکنید.

چگونه Time to interacive را بهبود ببخشیم؟
- منابع مسدودکننده رندر را حذف کنید.
- مدت زمان لود صفحه اصلی را به حداقل برسانید.
- کمکردن زمان اجرای جاوا اسکریپت
- JS استفاده نشده را حذف کنید.
- تاثیر کد شخص ثالث را کاهش دهید.
- از ردیف کردن درخواستهای قطعی خودداری کنید.
- درخواستهای کلیدی را از قبل بارگیری کنید.
چه چیزی باعث مدت زمان TTI ضعیف میشود؟
به طور مثال اگر ظاهر سایت برای کاربر کاملاً قابل نمایش بوده اما با کلیک روی یک گزینه در سایت، تعامل به درستی انجام نشده و کاربر به هدف مدنظرش نرسد، منجر به سرعت TTI ضعیف میشود.
TTI نیز از موارد مهمی است که باید درنظر گرفتهشود اما برخی به خاطر توجه بیشتر به بهبود ظاهر سایت، تعامل کاربر با سایت را ضعیف میکنند.