آموزش طراحی سایت سئوپسند – نکات مهم برای طراحی سایت بهینهسازیشده

داشتن یک سایت سئوپسند به شما کمک خواهد کرد تا فرایند سئو را برای آن سایت راحتتر انجام دهید و بازخورد بهتری دریافت نمایید.
در این بخش از آموزشها نکاتی را برایتان تشریح میکنیم که برای طراحی سایت سئو پسند میتوانید از آنها استفاده نمایید. در ابتدا شما باید اهمیت طراحی سایت سئو پسند را متوجه شوید تا دست به کار شوید. البته شرکت سئوف در این راه به شما کمک خواهد کرد و گامهای مهم داشتن یک سایت بهینه را به شما آموزش میدهد.
این آموزش بخشی از فصل اول دوره آموزش سئو میباشد که بصورت رایگان در اختیار شما قرار گرفته است.
طراحی سایت سئو پسند چیست؟
طراحی سایت بهینهسازی شده یا سئوپسند یعنی ساخت سایتهایی که بطور کامل توسط موتورهای جستجو قابل دسترسی و قابل ایندکس شدن باشند.
چرا طراحی سایت بهینهسازیشده مهم است؟
پاسخ این سوال ساده است: وبسایتهای سئوپسند معمولا ترافیک بالاتری نسبت به سایتهایی که موتورهای جستجو را نادیده میگیرند دارند.
البته، شما میخواهید که کاربران خود را در اولویت قرار دهید. اما برای بهرهبرداری حداکثری از سایتتان، لازم است هم کاربران و هم موتورهای جستجو را طی فرایند طراحی و توسعه سایت در نظر بگیرید.
آموزش طراحی سایت سئو پسند – گامهای مهم و کاربردی
در ادامه، مهمترین نکاتی درباره داشتن سئو سایت قوی و سایتی سئو پسند را به شما آموزش میدهیم.

در صورتی که نیاز دارید مفاهیم سئو برای شما یادآوری شود مقاله سئو چیست را از فصل اول همین آموزشها مطالعه نمایید.
ساخت صفحاتی که بطور کامل قابل ایندکس شدن باشند
بسیار مهم است که گوگل بتواند محتوای روی سایت شما را بطور کامل ایندکس کند. برای اینکه مطمئن شوید این امر اتفاق میافتد به موارد زیر توجه نمایید :
استفاده از متن جایگزین (Alt)
گوگل در تشخیص تصاویر چندان قوی نیست. بنابر گفتهها، گوگل و سایر موتورهای جستجو بدون کمک شما نمیتوانند بفهمند یک عکس یا تصویر درباره چیست.
بههمین دلیل گوگل توصیه میکند که: “جهت داشتن سایت سئو پسند برای تصاویر از یک نام فایل توصیفی و یک توصیف بعنوان متن جایگزین استفاده نمایید.”
برای مثال تصویر زیر مربوط به پست همین صفحه در سایت Seof.ir است.
همانطور که میبینید برای درک موتور جستجو یک عنوان توصیفی برای عکس در نظر گرفته شده است:
“Seo Friendly Web Design”
همچنین این تصویر دارای توضیحی در بخش متن جایگزین نیز میباشد:
” آموزش طراحی سایت سئوپسند “
محتوای پنهان
ایندکس کردن محتواهایی که پشت فرمها یا منوهای بازشونده پنهان هستند ممکن است برای موتورهای جستجو مشکل باشد.
برای مثال گاهی وبسایتها بخشهایی از محتوای خود را پشت تبها یا آکاردیونها پنهان میکنند.

این امر درمورد محتواهایی که برای لودشدن سریع روی دستگاههای موبایل طراحی شدهاند بسیار رایج است.
هرچند که گوگل معمولا مشکلی در ایندکس کردن چنین محتواهایی ندارد ولی گاهی هم در این موضوع دچار مشکل میشود.
به همین علت است که توصیه میکنیم تمام محتوای خود را بصورت آشکار در سایت قرار دهید. (یعنی محتوای پنهان نداشته باشید). در این صورت موتورهای جستجو میتوانند عمل کراول (خزیدن) و ایندکس کردن را در 100 درصد صفحات شما انجام دهند.
تهیه نسخههای رونوشت
دقیقا مانند تصاویر، گوگل توانایی درک محتواهای ویدئویی یا صوتی را هم ندارد. بهجای آن نیاز به متن دارد. پس اگر در سایت خود محتواهای چندرسانهای (مانند صوت و ویدئو) منتشر میکنید، به کمک متنهای رونوشت در صفحه خود با گوگل ارتباط برقرار کنید.

استفاده صحیح از تگ نوایندکس (noindex)
متاتگ Noindex در فایل Robots.txt به موتورهای جستجو میگوید که یک صفحه را ایندکس نکنند.
این موضوع در صفحاتی کاربرد دارد که در حال ساخت هستند یا فقط برای کارهای داخلی طراحی شدهاند.
اما اگر بدانید از این تگ چندبار استفاده نادرست میشود حتما تعجب خواهید کرد! برای مثال، یک شرکت طراحی سایت یک مشتری داشت که بطور اتفاقی تگ Noindex را برای مجموعهای از صفحاتش بکار برده بود.
این کار بهوضوح منجر به به یک افت شدید در نتایج طبیعی در ترافیک سایت شد.

و وقتی آن تگ noindex پاک شد، رتبه آنها خیلی سریع به حالت اول بازگشت.
استفاده از یک مرورگر سئو
آیا دوست دارید محتوای شما 100 درصد قابل ایندکس شدن و قابل کراول شدن باشد؟
اگر اینطور است از یک مرورگر سئو استفاده کنید. یک مرورگر سئو به شما نشان میدهد که سایت شما از نظر موتورهای جستجو به چه شکلی نمایش داده میشود.
نکته: سایت شما در یک مرورگر سئو بسیار متفاوت از آنچه در یک مرورگر معمولی مانند کروم نمایش داده میشود خواهد بود.
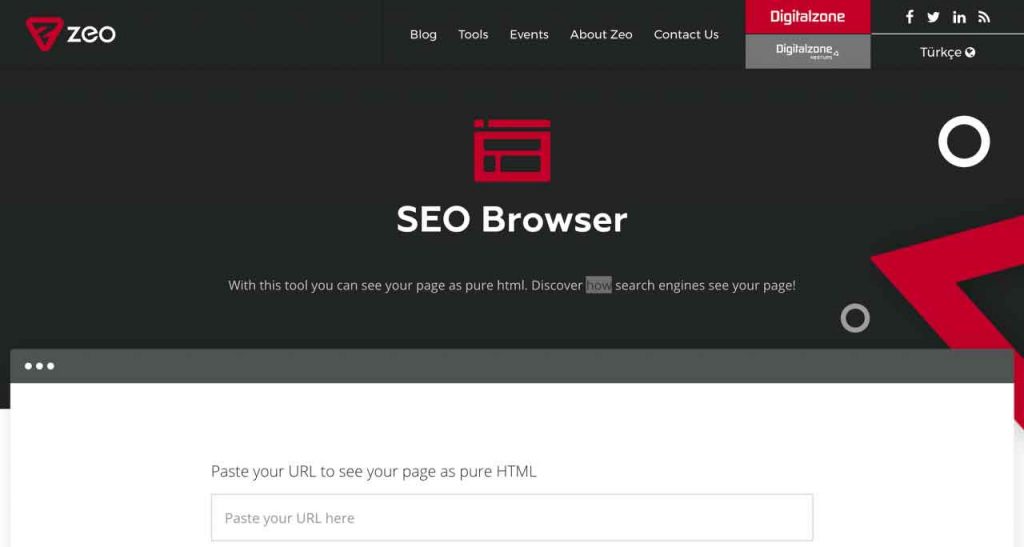
Zeo SEO Browser یک مرورگر سئو کاربردی و رایگان است.

کافی است که یکی از آدرسهای URL سایت خود را داخل این ابزار وارد نمایید. نتیجه اینکه محتوای خود را از دید یک موتور جستجو مشاهده خواهید نمود.
درصورتیکه بخشهای کلیدی صفحه شما در مرورگر سئو قابل مشاهده نباشند، در گوگل نیز قابل مشاهده نخواهند بود. پس باید در اولین فرصت این مشکل را حل کنید.
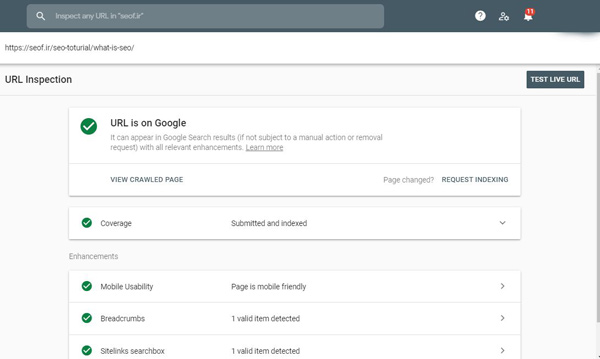
واکشی و رندر
کنسول جستجوی گوگل یک ویژگی کوچک و جالب برای بررسی URL به نام “URL Inspection” دارد. این ابزار به شما اجازه میدهد بفهمید آیا گوگل در دسترسی به صفحه شما با مشکل مواجه است یا خیر. اگر همه چیز اوکی باشد شما یک تیک سبز رنگ دریافت خواهید کرد.

استفاده از ساختار یا معماری ساده برای سایت
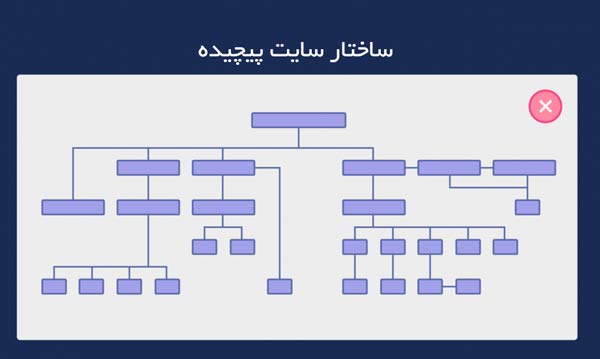
ساختار سایت شاید به نظر مفهوم پیچیدهای بیاید. اما در واقع پیچیده نیست. به زبان ساده، ساختار سایت یعنی چگونگی پیوند تمام صفحات یک سایت به یکدیگر.
بطور کلی، شما باید معماری سایت خود را ساده نگه دارید. بعبارتی، اگر یک مجموعه درهم برهم مانند تصویر زیر دارید، گوگل برای پیداکردن و ایندکس کردن تمام صفحات شما بسیار با مشکل مواجه خواهد بود.

از طرفی، ساختارهایی مانند تصویر زیر کار گوگل را بسیار راحتتر میکند.
استفاده از محتوای یکتا و غیرتکراری
گوگل از محتوای تکراری متنفر است. گوگل درباره پیداکردن سایتی با محتوای تکراری زیاد، اینگونه میگوید:
“ممکن است رتبه چنین سایتی بسیار افت کند. و یا سایت کاملا از ایندکس گوگل حذف شود. که در این حالت دیگر در صفحات نتایج جستجو (Serps) نمایش داده نخواهد شد.”
پس بطور خلاصه: بایستی محتوای یکتا برای هر کدام از صفحات سایتتان تولید کنید.
انجام این کار برای یک بلاگ پنجاه صفحهای راحت است. اما آیا برای سایت تجاری محلی که بیش از 500 مکان (Location) را پوشش میدهد و برای هر مکان یک صفحه متفاوت دارد نیز راحت است؟ یا برای یک سایت فروشگاهی با بیش از ده هزار صفحه محصول؟
قانون همان است. برای مثال نوشتن متنی 100 درصد یکتا درباره ایزوگام در تهران یا ایزوگام در هر شهری چندان ساده نیست. اما اگر میخواهید صفحاتتان در گوگل رتبه بگیرند باید این کار را انجام دهید.
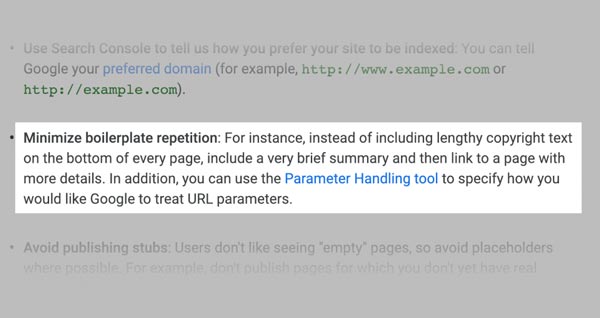
گوگل درباره محتواهایی که تکرار واضحات هستند و در چندین صفحه تکرار شدهاند هشدار میدهد:

در نهایت باید بگوییم که : محتوای تکراری برای سئو بسیار خطرناک است. به هر قیمتی باید از انتشار چنین محتوایی جلوگیری کنید.
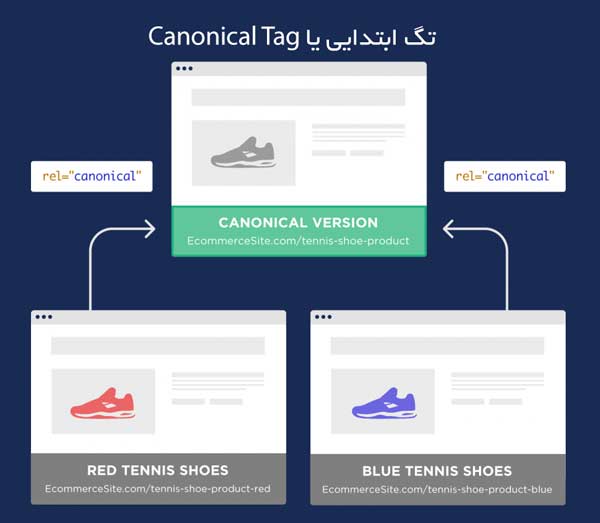
استفاده از تگ ابتدایی (Canonical Tag)
در بعضی مواقع، ممکن است صفحات مختلف متعددی روی سایتتان داشته باشید که محتوای مشابهی دارند. اما میخواهید فقط یکی از آنها رتبه بگیرد.
برای مثال، فرض کنید یک فروشگاه اینترنتی برای فروش کفش ورزشی دارید. برای هر رنگ و سایزی از کفش تنیس یک صفحه دارید.
خوب شما دوست ندارید که در حجم انبوهی از محتواهای تکراری غرق شوید. اما تولید محتوای سئوشده یکتا و متفاوت برای هرکدام از کفشهای قرمز، زرد، سبز و آبی معنی ندارد.
پس راه حل چیست؟ استفاده از تگ ابتدایی Canonical Tag)
این تگ به موتور جستجو میگوید: “این صفحه ارزش ایندکس شدن دارد. بقیه صفحات، انواع مشابهی از همین صفحه با اندکی تغییر هستند.”

نکته منفی تگ ابتدایی این است که صفحات مشابه صفحه اورجینال (با تغییرات اندک) یا همان Variation Pages ایندکس نخواهند شد. اما فایده بزرگ این تگ این است که از یک اتفاق پرهزینه جلوگیری میکند. و آن چیزی نیست جز پنالتی محتوای تکراری یا Duplicate Content Penalty.
ساختار آدرسهای URL
آدرسهای URL خیلی دست کم گرفته شدهاند. در واقع، اکثر افراد هیچ توجهی به URLهای سایتشان نمیکنند و درنهایت با چنین چیزی مواجه میشوند.
URLهایی که بدون فکر ایجاد میشوند برای کاربران ناخوشایند هستند (URLهای عجیب را نمیتوان به خاطر سپرد).
موتورهای جستجو همچنین با URLهای طولانی و گیجکننده نیز مشکل دارند. بخاطر اینکه گوگل به URL شما نگاه میکند (بعلاوه متاتگها و محتوای صفحه) تا موضوع صفحه شما را بفهمد.
پس باید از ایجاد URLهایی که به توصیف صفحه شما کمکی نمیکنند خودداری کنید. مثل URL زیر:
“https://website.com/cat=90/10/09/2019/pageref810a”
به جای آن از URL هایی استفاده نمایید که به کاربران و موتورهای جستجو سرنخی درباره موضوع صفحه شما بدهد. بدین ترتیب در یاد نگهداشتن URL راحت خواهد بود.
برای مثال، آدرس یکی از بخشهای دوره جامع آموزش سئو با موضوع “نقشه سایت” به شکل زیر است:
“https://seof.ir/google-seo/sitemap/”
که بسیار ساده و ساختارمند است.
محدود کردن تعداد صفحات
اگر میشد فقط یک توصیه درباره سئو به افراد کرد آن توصیه این بود:
“تعداد صفحات سایت خود را محدود کنید.”
چرا این مساله مهم است؟ به دو دلیل:
اول اینکه، تعداد صفحات بیشتر برابر است با مشکلات بالقوه بیشتر.
کار کردن با یک سایت دارای 100 صفحه بینهایت راحتتر از یک سایت با 100000 صفحه است.
سایتهایی با یک عالمه صفحه بیشتر در معرض مواجهه با مسائلی مانند موارد زیر هستند:
- محتوای تکراری
- محتوای کم ارزش
- پنالتی شدن توسط الگوریتم پاندا گوگل
- محتوای تاریخ گذشته
دوم اینکه، سایتهای کوچکتر با چند صفحه، فوقالعاده سئوپسند هستند. (حداقل طبق گفته گوگل اینطور است).

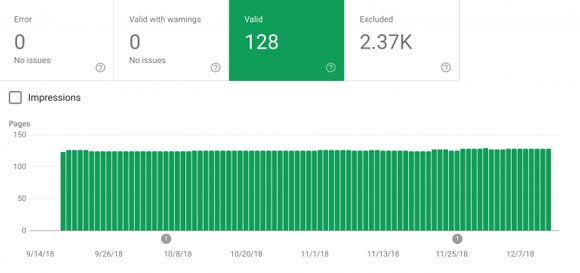
برای مثال، در تصویر زیر میبینید که یک سایت بیش از 193964 بازدیدکننده ارگانیک در هر ماه (CTR یا نرخ کلیک) دارد:
و یکی از دلایل اصلی آن این است که یک عالمه محتوای پرکننده استفاده نمیکنند.
یا صفحاتی که محتوای مشابه در خود دارند.
سایتی که در تصویر قبل دیدیم در کل 128 صفحi ایندکسشده دارد:

تجربه کاربری عالی
وقتی صحبت از تجربه کاربری و سئو میشود، گوگل بهترین حرف را میزند:
“باید سایتتان را طوری بهینه کنید که نیازهای کاربر را تامین کند. یکی از آن کاربران، یک موتور جستجو است. این کاربر به سایر کاربران در یافتن محتوای شما کمک میکند”.
قبلا یاد گرفتهاید که چطور سایتتان را برای گوگل و سایر موتورهای جستجو بهینهسازی کنید.
در ادامه میخواهیم روی ایجاد یک تجربه کاربری فوقالعاده برای کاربران انسانی تمرکز کنیم.
چرا این مساله برای سئو اهمیت دارد؟
اول اینکه گوگل، سیگنالهای تجربه کاربری را زود به زود اندازهگیری میکند. اگر گوگل ببیند که کابران از محتوای شما لذت میبرند، در نتایج جستجو ارتقاء رتبه خواهید داشت.
این فرایند توسط یکی از الگوریتمهای گوگل به نام RankBrain پردازش میشود.
دوم اینکه، اگر سایت شما خیلی خوب باشد افراد بیشتری به آن بکلینک خواهند داد.
که یکی از بخشهای کلیدی سئو به شمار میرود.
با در نظر داشتن اینها، در اینجا 3 نکته برای ایجاد یک تجربه کاربری عالی برای کاربران و گوگل بیان میکنیم.
طراحی با اولویت موبایل (Mobile-First)
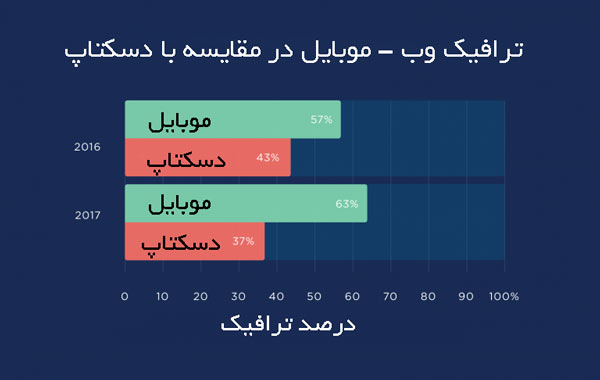
63 درصد از کل ترافیک سایتها امروزه از سمت دستگاههای موبایل است.

که این یعنی: ساختن نسخه دسکتاپ یک سایت در ابتدا و سپس ساختن نسخه موبایل آن، زیاد جالب نیست.
در عوض، باید یک سایت برای دستگاههای موبایل بسازید. و بعد نگران نیازمندیهای کاربران دسکتاپ باشید.
این برای سئو هم خوب است.
گوگل در حال حاضر یک “Mobile-First Index” راهاندازی کرده که فقط به نسخه موبایل سایت شما نگاه میکند.
سخن آخر اینکه:
اگر سایت شما برای دستگاه موبایل بهینه شده باشد، از نظر تامین رضایت کاربر و گوگل معتبر میباشد.
عنوانهای توصیفی:
در رابطه با تگهای عنوان، شما دو هدف اصلی را دنبال میکنید:
هدف اول: توصیف موضوع صفحه.
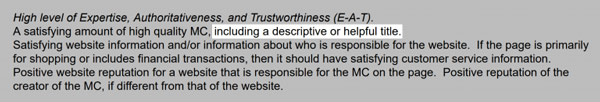
در واقع، راهنمای سنجش کیفیت (Quality Rater) گوگل میگوید که عنوانهای “توصیفی یا مفید” یکی از مهمترین بخشهای یک نتیجه جستجوی باکیفیت هستند.

پس باید از بکاربردن عنوانهای عمومی مانند “Contact” یا “Hmepage” خودداری نمایید.
برای مثال، عنوانی مانند عنوان زیر، به کاربر و موتور جستجو اطلاعات بسیار بیشتری نسبت به عنوانهای عمومی مانند “به سایت من خوش آمدید” میدهد:
“آموزش سئو و استراتژیهای لینکسازی”
هدف دوم: استفاده از کلمه کلیدی هدف در عنوان.
گوگل وزن زیادی را به تگهای عنوان میدهد. پس حتما یک بار از کلمه کلیدی اصلی هدف خود در تگ عنوان استفاده کنید.
برای مثال، عبارت کلیدی هدف برای پستی که در زیر میبینید، “SEO Tools” میباشد:
پس نویسنده دقیقا همان عبارت را در تگ عنوان خود بکار برده است:

رسیدن به این دو هدف به بازدیدکنندگان سایت شما کمک خواهد کرد.
گذشته از همه اینها، یک عنوان توصیفی با انتخاب کلمات کلیدی مورد جستجوی کاربران به آنها کمک میکند آن چه که در سایت شما به دنبالش هستند را پیدا کنند.
سازماندهی محتوا با زیرعنوانها
بیایید قبول کنیم که:
هیچ کس دوست ندارد یک دیوار متنی بسیار بزرگ مانند تصویر زیر را بخواند:
محتوایی که همه چیز را روی هم ریخته است، خواندن و فهمیدن آن صفحه را برای گوگل سختتر میکند.
به همین دلیل است که باید محتوای خود را در بخشهای جدا سازماندهی کنید، مثل این:

این به کاربر اجازه میدهد که در داخل محتوا جستجو کند و به آن بخشی که بیشتر از همه به دردش میخورد برود. همچنین به گوگل کمک میکند تمام زیرعنوانهایی که پوشش دادهاید را بفهمد.
مثلا، این پست درباره کانتنت آدیت یا حسابرسی محتوا میباشد
همانطور که میبینید از زیرعنوانهای H2 برای شکستن محتوا به بخشهای مختلف استفاده شده است:

در واقع گوگل توصیه میکند که از تگهای زیرعنوان برای تاکید روی بخشهای مهم متن و ساختار دادن به محتوا استفاده کنید:
توی استفاده از تگ canonical باید صرفا به صفحاتی که مشابه صفحه اصلی هستند تگ رو استفاده کنیم یا تو همه صفحات ازین تگ استفاده کنیم؟
سلام، ببینید هدف از کنونیکال اینه که اگر شما یک محتوای تکراری تو سایتتون دارید بتونید به گوگل بگید که کدوم رو تو نتایج به کاربر نشون بده. خب اصلا چرا باید محتوای تکراری داشته باشیم؟ یکسری از سایت ها ناگذیر هستند، مثل سایت های خبری، مثلا وزیر امور خارجه ایران سالی 50 بار در مورد آمریکا صحبت میکنه، خب این محتوا همیشه دارای عنوان یکسانی هستش “سخنان اخیر وزیر امور خارجه درباره آمریکا” خب وقتی محتوا رو منتشر کنیم، به دلیل اینکه 50 بار محتوای اینجوری داریم گوگل اونی رو که خوب ایندکس و سئو شده رو نشون میده و ممکنه مال چند ماه پیش باشه. در همچین مواقعی با تگ کنونیکال ما به گوگل میگیم که جدیدترین محتوا رو به کاربر نشون بده. پس استفاده از تگ کنونیکال برای صفحاتی کاربرد داره که دارای محتوای مشابه هستن و ربطی به صفحه اصلی نداره
ممنون از پاسختون.
منظورم از صفحه اصلی صفحه ای بود که محتوای اصلی در اون قرار میگیره. مثلا توی همین مثالی که زدید اگه یه کفش مشکی رو ما محتوای اصلی درنظر بگیریم و دیگر رنگ های کفش مثلا قرمز و آبی رو محتوای تکراری در نظر بگیریم؛ آیا تگ کنونیکال رو باید توی صفحه کفش مشکی قرار بدیم؟
ببینید تمام صفحات سایت باید دارای تگ کنونیکال باشند. اگر نسخه دیگری از صفحه وجود داشته باشه باید به اون صفحه (اگر اصلی باشه) در تگ کنوکنیکال لینک بدیم و حتی اگر صفحه دیگری وجود نداشته باشه تگ کنونیکال به خودش لینک میده. در مثال کفشی که فرمودید، به نظر بنده هم کفش مشکی و هم آبی و بقیه رنگ ها باید به خودشون لینک بدن. و هیچ کدوم از اون ها از بقیه اصلی تر نیستن مگر شما طبق یک استراتژی خاص بخواید که مشکی اصلی باشه. اگر بخواید مشکی اصلی باشه باد در صفحه قرمز و آبی تگ کنونیکال به مشکلی لینک بدن. همیشه در صفحه های تکراری به صفحه اصلی لینک میدیم