خدمات تخصصی سئو وب سایت
وب سایتـی که در صفحه اول موتور جستجو نبـاشد با وب سایتـی که وجود ندارد، تفاوتی ندارند. مسیر درست رسیدن به جایگاههای برتـر توسـط متخصصین سئـو به دست میآید، کسـانی که خود در صفحه اول هستند میتوانند شما را هم دعوت نمایند.
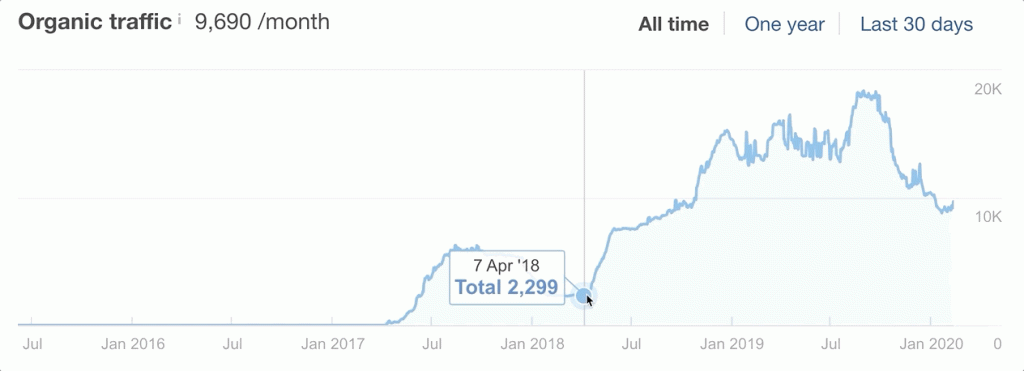
ما در انستیتو سئوف به صورت تخصصی برروی آنالیز و سئو وب سایت فعالیت میکنیم و با بیش از 250 کلمه کلیدی در رتبههای 1 الی 3 تخصص خود را اثبات نمودهایم.