تگ هدینگ یا تگ های H1 تا H6 – آموزش استفاده از هدینگ ها در سئو

تگ هدینگ چیست؟ چطور از تگ هدینگ در سئو استفاده کنیم؟ آیا استفاده از برچسب هدینگ در سئو سایت تاثیری دارد؟
عناوین یا تگ هدینگ فقط باعث بهینه سازی بهتر و خوانایی راحت تر در محتوای یک صفحه وب نمیشوند. بلکه آنها برای SEO فنی نیز بسیار مهم هستند. این موضوع به مراحل بهینهسازی موتور جستجو (SEO) اشاره دارد. و کارهایی انجام دهید تا وبسایت شما برای خزیدن و فهرست بندی یا ایندکس توسط ربات ها بهینه شوند. اگر رباتها نتوانند صفحهای را به طور کامل بررسی کنند، نمیتوانند آن صفحه را از نظر سئو رتبهبندی کنند.
اجازه ندهید اصطلاح “فنی” شم ارا بترساند. سئو فنی بهسادگی به روشی اشاره دارد که هیچ ارتباطی با محتوای واقعی وبسایت ندارد. در عوض این موضوع بر زیرساختهای وبسایت تمرکز میکند – مانند استفاده از عناوین یا تگ های هدینگ مختلف که راهی آسان برای بهبود سئو فنی هر صفحه هستند.
انواع مختلفی از تگ های هدینگ وجود دارد که بر اساس اعداد دستهبندی میشوند، از H1 تا H6. هر هدینگ دارای هدفی متفاوت است و به خزندههای موتور جستجو مانند Googlebot اطلاعات ارزشمندی در مورد آن صفحه ارائه میدهد. در این مقلاه به چگونگی استفاده از برچسب یا تگ های H1 برای بهبود نتایج SEO شما اشاره می کنیم:
برچسب یا تگ هدینگ و برچسب یا تگ های H1 چیست؟
یک صفحه وب یا پست وبلاگ میتواند چندین هدینگ داشته باشد. تگ های (HTML) برای تشخیص این عناوین استفاده میشوند. یک تگ HTML درواقع فقط یک کد است که به مرورگر وب میگوید که چگونه باید محتوا نمایش داده شود. تگ H1 ممکن است به این شکل باشد:
<h1>Here is an H1 tag</h1>
کد بالا به مرورگر نحوه نمایش متن “اینجا یک برچسب H1 است” را نشان میدهد. انواع مختلف تگ هدینگ عنوانهای اصلی یک صفحه را نشان میدهد.
این کار فقط نمایش اطلاعات به رباتهای موتور جستجو نیست. بلکه باعث میشود سایت شما تجربه کاربری بهتری از نظر ساختار و ظاهر دوستانهتری داشته باشد. خواندن متن های طولانی در یک صفحه خیلی سخت است و هدینگ ها خواندن را برای کاربر راحتتر میکنند.
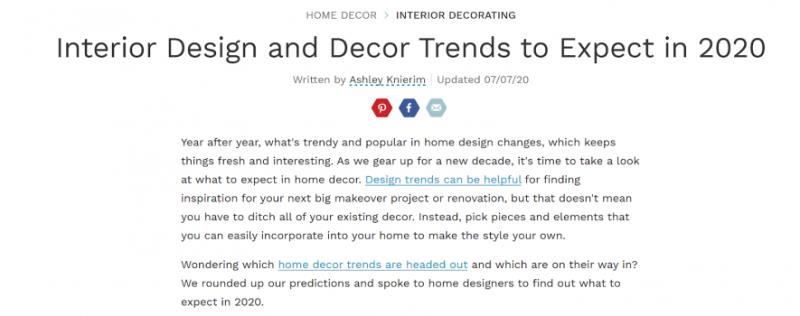
<h1 class="heading__title">Interior Design and Decor Trends to Expect in 2020</h1>
در اینجا شکل ظاهری برچسب h1 برای کاربرانی که سایت شما را مشاهده می کنند می توانید ببینید:

برچسب یا تگ هدینگ H1
تگ H1 مهمترین هدینگ در نظر گرفته میشود. چون این تگ اساساً عنوان اصلی یک صفحه است. برچسب عنوان H1 یک عامل مهم برای رتبهبندی در سئو است. و رباتهای موتور جستجو آن را برای اینکه بفهمند یک صفحه درباره چه موضوعی است در نظر می گیرند. همچنین قابلمشاهدهترین اجزای یک محتوا در داخل صفحه برای خواننده است، زیرا محتوای دارای برچسب H1 بهطور سنتی صفحات بزرگتری را نمایش میدهد (اگرچه این کار الزامی نیست).
برای اطمینان از مناسب بودن SEO برای مطالب خود (بهطور خاص برچسب H1)، می توانید از مطالب سایت سئوف استفاده کنید که پیشنهادهایی را در مورد ترکیب کلمه کلیدی برای رتبهبندی در جنبههای مختلف SEO فنی صفحه به شما ارائه میدهد.
برچسب یا تگ هدینگ H2
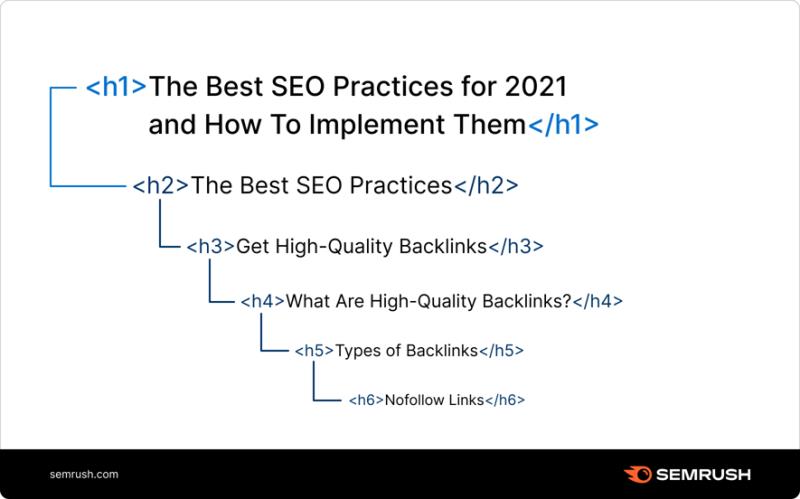
اگر عنوان اصلی H1 مانند عنوان کتاب باشد، عنوانهای فرعی H2 مانند فصل های آن است. میتوانید از عناوین H2 برای تقسیم مطالب خود به بخشهای منطقی استفاده کنید. بهعنوانمثال، اگر عنوان صفحه “بهترین روشهای سئو برای سال 2021 و نحوه پیادهسازی آنها” باشد، شما میتوانید مطالب را به دو “بخش” اصلی تقسیم کنید: لیستی از بهترین روشها و نحوه پیادهسازی آنها.
برچسب یا تگ هدینگ H3
برچسبهای H3 بیشتر محتوای شمارا تقسیم و قابل فهم میکنند. بهعنوانمثال، بگویید که در محتوای خود دودسته H2 دارید، “بهترین روشهای سئو” و “نحوه پیادهسازی روشهای سئو”.
تحت بهترین روشهای سئو، شما میتوانید لیستی از روشها را در نظر بگیرید که هرکدام را می توانید به یک H3 تبدیل کنید. همچنین شما میتوانید لیستی از نکات متمایز داشته باشید که هر نکته را به یک H3 تبدیل شود. سپس میتوانید در مورد هر تمرین یا نکته جزئیات بیشتری ارائه دهید.
برچسبهای H4 و فراتر از آن
برچسبهای H4، H5 و H6 بیشتر محتوای صفحه را سازماندهی میکنند. آنها به شما این امکان را میدهند که جزئیات دقیق تر بیشتری را اضافه کنید بدون اینکه خواننده با قسمت های زیاد و طولانی متن خسته شود.
بهعنوانمثال، شما یک بخش H2 “بهترین روشهای سئو” را در متن خود دارید. در زیر این میان، شما برچسب H3 “دریافت بک لینک باکیفیت بالا” را نیز در متن خود قرار داده اید. سپس میتوانید برچسبهای H4 را برای پاسخ به سوالاتی از قبیل: “لینکهای باکیفیت بالا چیست؟” و “چگونه بک لینک باکیفیت بالا دریافت کنید؟” نام گذاری کنید.

چرا برچسبها و هدینگ های H1 مهم هستند؟
برچسبهای H1 به رباتهای موتور جستجو و کاربران وب میگویند که صفحه درباره چه موضوعی است. تگ H1 مهمترین عنوان یک صفحه است و باید بهطور دقیق مطالب آن صفحه را به صورت خلاصه تشریح کند. بااینوجود نمیتوانید عنوان مثال : تاریخ انتشار مطلب را به عنوان برچسب H1 در بالای صفحه را قرار دهید. درج عنوان در سرتاسر محتوای شما یک اصل مهم در سئو است.
شکل دهی مناسب به ساختار کلی متن
برای آسان تر کردن خواندن متن در صفحههای کوچک مانند تبلت ها و تلفنهای هوشمند، ایجاد محتوای قابل مشاهده خیلی اهمیت دارد. هدینگها پاراگراف های طولانی متن را میشکنند و مانند تابلوهای راهنما عمل میکند و خواننده را از این طریق راهنمایی میکنند. همچنین خوانندگان میتوانند بهسرعت مشخص كنند كه كدام قسمت از متن بیشترین ارتباط با نیاز آن ها را دارد و از آن قسمتی که نمی خواهند عبور میکنند (مانند رفتن به فصل سوم یک كتاب).
قابلیت دسترسی سایت خود را را بهبود ببخشید
هدینگها همچنین قابلیت دسترسی یک صفحه وب را نیز بهبود میبخشند. خوانندگان صفحه میتوانند کد HTML و هر متنی را که با HTML نوشته شده است را بخوانند. یک فرد کمبینا باید بتواند تعیین کند که آیا محتوای موجود در آن صفحه ارزش خواندن را دارد یا نه. هدینگ ها همچنین گشت و گذار در یک صفحه را ساده میکنند، زیرا خوانندگان صفحه میتوانند از میانبرهایی برای رفتن بین عناوین برچسبگذاری شده استفاده کنند.
تگ هدینگ در سئو
آخرین و نه مهمترین نکته، عناوین میتوانند بهطور غیرمستقیم به نفع SEO شما باشند. موتورهای جستجو مانند گوگل کاربرپسند بودن را بهعنوان عامل اصلی رتبهبندی در سئو در نظر میگیرند. رباتها هدینگها را بهعنوان کاربرپسند بودن محتوای شما تشخیص میدهند، زیرابه صفحه ظاهری زیبا میدهند و محتوا را قابل دیدن و در دسترس میکنند. بدون عنوان، رباتها صفحه شمارا کاربرپسند نمیدانند و درنتیجه این موضوع به نتایج موتور جستجوی شما آسیب میرساند.
چگونه تگ هدینگH1 را در سایت خود اضافه کنیم؟
نیازی نیست که یک متخصص بهینهسازی موتور جستجو باشید یا حتی یک برنامه نویس باشید که در هدینگ ها در html مهارت دارد. در آموزش مختصر زیر، ما توضیح میدهیم که چگونه عناوین را بهراحتی در ساختار صفحه خود بگنجانید.

نحوه استفاده مؤثر از عناوین موجود در ساختار صفحه
بهطورکلی، عناوین باید بهصورت سلسله مراتبی استفاده شوند. این به این معنی است که از H1 (برای عنوان اصلی موضوع) استفاده کرده و همچنین از H2، H3 و دیگر تگ ها نیز استفاده کنید. شما ممکن است فقط یک H1 و چند هدینگ H2 برای یک محتوای کوتاه داشته باشید.
برای محتوای طولانیتر و پیچیدهتر، ممکن است برای وضوح بیشتر متن خود به هدینگهای مثل H6 نیاز داشته باشید. درنهایت، این موضوع باید بهگونهای باشد که مشاهده و درک محتوا را برای خوانندگان آسانتر کند.
هنگام ساختاردهی هدینگ های خود، منطق را در اولویت قرار دهید. هیدنگ را فقط برای SEO در صفحه خود اضافه نکنید.. در عوض، بر ایجاد و سازماندهی هدینگهایی تمرکز کنید که بهعنوان راهنما های مشخصی هستند که برای خوانندگان عمل میکنند.
H1 شما موضوع اصلی شما را معرفی میکند، درحالیکه زیر عنوانهای H2 آن مبحث را به بخشهای اصلی تقسیم میکنند و عناوین H3 و فراتر از آن به صورت دقیق تری محتوای شما را تقسیم میکنند. همچنین میتوانید قبل از نوشتن مطالب، از هدینگها برای رفرنس یا مرحع دهی در مطالب استفاده کنید.
در اینجا خلاصهای از مطالب مربوط به مزایای سلامتی ورزش به آورده شده است. وقتی میفهمید چگونه میتوانید از سطح های مختلف هدینگ ها در محتوای خود استفاده کنید، همچین میتوانید این الگو را بهعنوان یک مرجع در نظر بگییرد:
H1: فواید ورزش برای سلامتی
H2: فواید ورزش ازنظر روان
H3: استرس را کاهش دهید
H3: اضطراب را کاهش دهید
H3: خطر افسردگی را کاهش دهید
H2: فواید جسمی ورزش
H3: استقامت قلبی عروقی را بهبود ببخشید
H3: تقویت عضلات قوی
H3: انعطافپذیری را افزایش دهید
از افزونهها با بستر میزبانی سایت خود استفاده کنید
ابزار هایی برای کمک به شما در بهبود کیفیت تگ های هدینگ وجود دارد. افزونه Yoast SEO در وردپرس هنگامیکه یک متن از 300 کلمه فراتر میرود و باید با یک عنوان یا عنوان فرعی تقسیم شود.
تاثیر برچسب هدینگ در سئو
موتورهای جستجو مانند الگوریتم های گوگل مدام خود را بهروز میکنند و نحوه رتبهبندی صفحات را تغییر میدهند. جای تعجب نیست که عناوین H1 تکاملیافته و بهترین شیوههای استفاده از H1 بر این اساس تغییر کرده است. درگذشته شما فقط یک H1 در هر صفحه داشتید، H1 باید بزرگترین متن صفحه باشد و H1 کلمه کلیدی طولانی را شامل شود.
بااینحال تا حدی به دلیل توسعه HTML5 این الزامات دیگر الزامی نیست. اکنون، داشتن چندین عنوان H1 مسئلهای نیست. علاوه بر این، Google تجربه کاربرپسند تری نسبت به تراکم کلمات کلیدی را ترجیح میدهد.
بهجای تلاش برای قرار دادن کلمه کلیدی اصلی خود در هدر H1، سعی کنید از آن بهطور طبیعی استفاده کنید. سرانجام، محتوای صفحه باید بهصورت عملی و منطقی سازماندهی شود تا خوانایی را در اولویت قرار دهد. بازهم می گوییم که، شما در حال بهینه سازی محتوا برای رباتها نیستید، بلکه خوانندگان مطالب شما انسان هستد. محتوای خود را بر این اساس بهینه سازی کنید.
ارزیابی دقیق همه موارد، از عنوانها تا استفاده از کلمات کلیدی اولین قدم در شناسایی عواملی است که به پیشرفت نیاز دارند. سپس بعد از اینکه مطئمن شدید که وبسایت شما ترافیک ارگانیک موردنظر را جذب میکند، برای بهبود سئوی سایت خود قدم بردارید.
خیلی زیبا تگ H1 رو یاد دادین
خوشحالیم که مفید بوده براتون. سپاس از همراهی شما