نشانه گذاری اسکیما چیست؟ چند روش ساده برای ساخت آن

برای اینکه گوگل و رباتهایش بتوانند درکی از صفحات یک وبسایت داشته باشند، روشهای مختلفی وجود دارد. یکی از روشها نشانه گذاری اسکیما (schema markup) است. گوگل با کمک علامتهای اسکیما راحتتر میتواند سایت را فراخوانی کند و محتوای آن را درک کند. به همین دلیل اسکیما در بهبود سئو سایت تاثیر مثبتی دارد.
Schema.org چیست؟
در سال ۲۰۱۱ وبسایت Schema.org با موتور جستجوهای بینگ، گوگل، یاندکس و یاهو شروع به همکاری کرد. این سایت همه نشانه گذاریهای اسکیما را دارد و درواقع موتورهای جستجو براساس آن محتواها را تحلیل و درک میکنند. نشانه گذاری اسکیما برای الگوریتم مرغ مگسخوار و RankBrain بسیار مهم است زیرا با کمک به درک محتوای جستجوی کاربر باعث میشود نتیجه جستجوی باکیفیتی ارائه دهد.

اسکیما رتبه بندی وبسایت در نتایج جستجو را بهبود میبخشد؟
طبق تحقیقات انجام شده، ریزدادههای اسکیما تاثیر مستقیمی بر روی رتبه بندی نتایج جستجو ندارد. با این حال نتایج غنی یا ریچ اسنیپتها باعث برجسته شدن صفحات وبسایت شما در صفحه نتایج جستجو میشوند. همین امر باعث افزایش نرخ کلیک و درنهایت افزایش رتبه و ترافیک وبسایت میشود. طبق مطالعات acmqueue بیش از دو سوم نتایج جستجوی گوگل شامل نتایج غنی با نشانه گذاری Schema.org نیستند و همین یک فرصت خوب برای استفاده از اسکیما است.
کاربرد اسکیما
برای هرنوع داده در وبسایت میتوان از اسکیما استفاده کرد اما رایجترین کاربردهای آن برای موارد زیر است:
- رویدادها
- سازمانها و کسب و کارهای محلی
- رستورانها
- محصولات
- کتابها
- اپلیکشنها
- نظرات
- ویدیوها
اضافه کردن اسکیما به صفحات وبسایت
برای نشانه گذاری اسکیما داخل صفحات وبسایت شیوههای مختلفی وجود دارد که در ادامه با هرکدام از آنها آشنا میشویم:
استفاده از میکرودیتا
میکرودیتا مجموعهای از تگها هستند که عناصر HTML موجود در صفحات وبسایت را با نشانه گذاری برای موتورهای جستجو قابل خواندن میکنند. استفاده از میکرودیتا کار سختی نیست و حتی افراد مبتدی میتوانند از آن استفاده کنند. البته مشکل استفاده از میکرودیتا این است که برای هرمورد جداگانه باید در صفحات خود نشانه گذاری اسکیما را انجام دهید. قبل از اضافه کردن اسکیما باید موضوع صفحات خود را تعیین کنید و پس از آن میتوانید برچسب گذاری را شروع کنید. هر میکرودیتا سه تگ به نامهای itemtype، itemprop و itemscope دارد که با آن میتوان کدهای اسکیما را نوشت. itemtype موضوع تگ، itemscop حوزه آن و itemprop راهنما برای درک بهتر موضوع است. به مثال زیر توجه کنید که یک کد اسکیما درباره یک مقاله با موضوع ویلا در وبسایت است.
<div itemscope itemtype="http://schema.org/villa">
<h1 itemprop="name">ویلای کریستیانو رونالدو</h1>
<span>نویسنده: <span itemprop="author "> علی احمدی</span></span>
</div>در اینجا از دو itemprop برای اسم مقاله و نویسنده استفاده شده است. موضوع و حوزه این مقاله یکسان در نظر گرفته شده و به همین دلیل با هم نوشته شده است. این کد را باید بعد ار هدر سایت در صفحه موردنظر خود قرار دهید.
استفاده از گوگل سرچ کنسول
اکثر مدیران سایت و سئوکاران با گوگل سرچ کنسول آشنا هستند و از آن برای بهبود سئو وبسایت خود استفاده میکنند. در ورژن قدیمی یعنی وبمستر تولز بخشی به نام Data Highlighter وجود داشت که با آن نشانه گذاری صفحات انجام میشد. با استفاده از این قابلیت میتوان موضوعات مختلفی مثل فیلمها، نرمافزارها، محصولات و … را نشانه گذاری کرد تا در نتایج غنی گوگل به مخاطبان نشان داده شود. البته با آپدیت سرچ کنسول دیگر این روش زیاد مورد استفاده قرار نمیگیرد.
استفاده از اسکریپت JSON-LD
JSON-LD نیز یک نوع داده ساختار یافته است که با فرمت schema.org دادهها را پیاده سازی میکند. برای نشانه گذاری اسکیما از طریق JSON-LD دو روش استفاده از کدنویسی یا ابزارهای رایگان وجود دارد. در ادامه با استفاده از ابزار JSON-LD schema generator tool ساخت کدهای اسکیما را آموزش میدهیم.
۱_ وارد سایت schemaApp.com شوید.
این روش مناسب افرادی است که آشنایی با کدنویسی ندارند و میخواهند از کدهای آماده JSON-LD استفاده کنند. شما در این مرحله با انتخاب موضوع و حوزه موردنظر خود میتوانید تگهایی را تعریف کنید تا خود ابزار کد اسکیمای کامل را در اختیار شما قرار دهد.
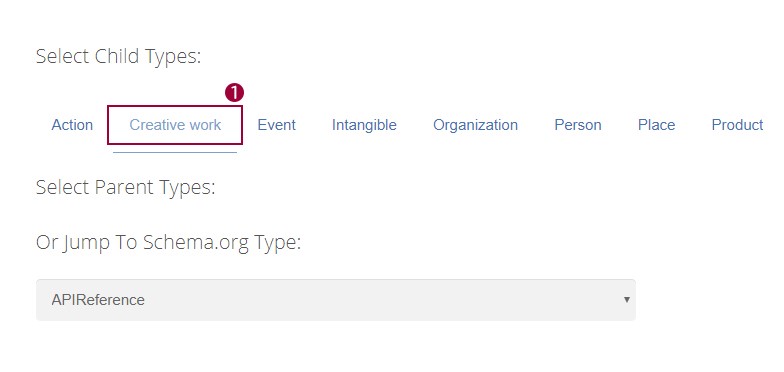
۲_انتخاب موضوع
شما میتوانید میتوانید ابتدا موضوع موردنظر و سپس زیرشاخه مربوط به آن را تعیین کنید.

در غیراینصورت مثل تصویر زیر مستقیما زیرشاخه اصلی موردنظر خود را انتخاب کنید. .

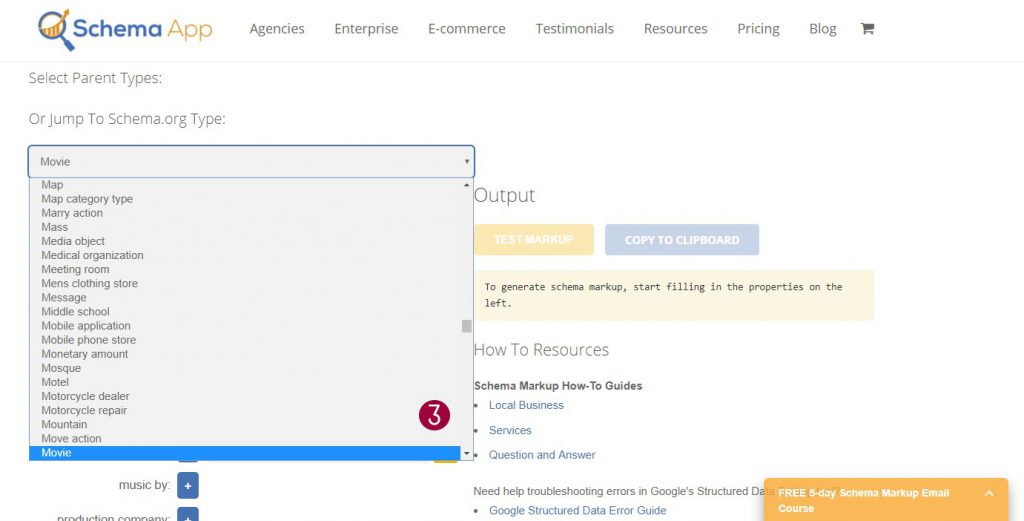
۳ـ تکمیل اطلاعات درباره موضوع انتخابی
در این قسمت تعدادی فیلد داخل یک فرم نمایش داده میشود که باید آنها را نسبت به شاخه انتخابی پر کنید. برخی از این فیلدها اجباری و برخی اختیاری است. در تصویر زیر موضوع اصلی فیلم انتخاب شده است.
۴ـ ساخت کد JSON-LD
پس از پرکردن فیلدها در سمت راست بالای تصویر یک تکه کد اسکریپتی JSON-LD براساس پاسخهای شما درست میشود. در این تکه کد @contex همیشه مقدار ثابتی است که معرف سایت اسکیما است. آیتم @type نشان دهنده موضوع انتخاب شده است. اگر داخل فیلدها اسم بازیگر را نیز اضافه کنید آن را با آیتم @type نمایش میدهد.
<script type="application/ld+json">
{
"@contex": "http://schema.org/",
"@type": "Movie",
"actor": {
"@type": "person",
"additionalName": "Javier Bardem",
"award": Best Supporting Actor Skyfall (2012) ",
"birthDate": "March 1, 1969"
}
}
</script>۵ـ تست و کپی کد اسکیما
شما برای بررسی صحیح بودن تکه کد میتوانید از گزینه TEST MARKUP استفاده کنید تا خطاها را مشخص نماید. پس از آن تکه کد را کپی کرده و برای وبسایت خود استفاده نمایید.
استفاده از گوگل تگ منیجر (GTM) برای نشانه گذاری اسکیما
پس از نصب و فعالسازی افزونه گوگل تگ منیجر بر روی وبسایت خود میتوانید کدهای اسکریپتی JSON-LD را به سایت خود اضافه نمایید.
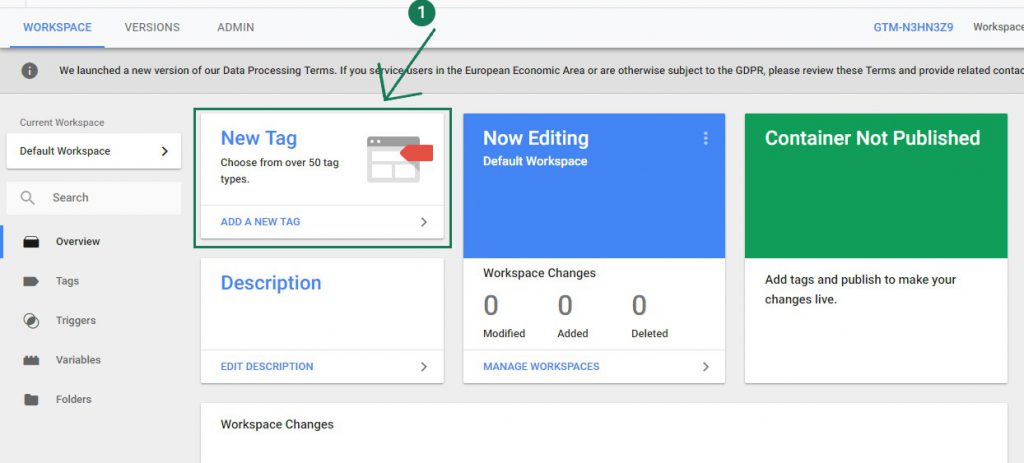
۱ـ ایجاد تگ جدید
طبق تصویر در داخل باکس NEW TAG گزینه ADD A NEW TAG را انتخاب نمایید.

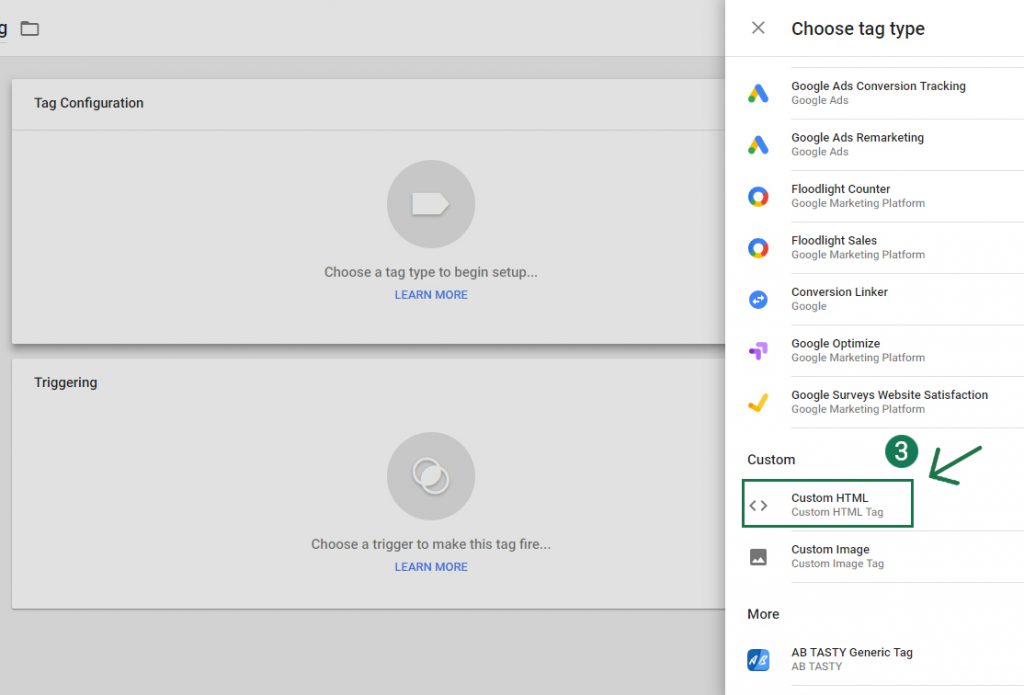
۲ـ تعیین نوع تگ
در این مرحله دو گزینه Tag Configuration و Teriggering را نمایش میدهد که باید گزینه اول را انتخاب کنید. سپس از منوی بازشده بر روی Custom HTML کلیک کنید.

۳ـ جایگذاری کد JSON-LD
کدی که در روش قبلی به کمک سایت schemaApp.com ساختید را در این قسمت جایگذاری کرده و گزینه save را کلیک کنید.
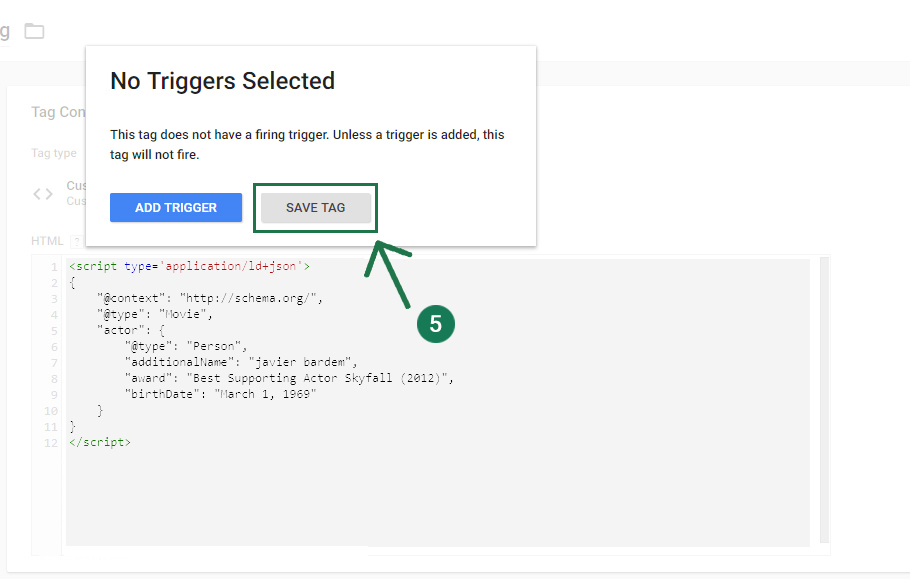
۴ـ ذخیره تگ
پس از ذخیره کد، یک پنجره Pop-up با دو گزینه نمایش داده میشود که باید SAVE TAG را انتخاب کنید و تگ خود را نامگذاری کنید.

۵ـ ایجاد Trigger
به کمک Trigger میتوانید برای تگهای ایجاد شده ویژگیهایی را مثل زمان و نحوه اجرا تعیین کنید. طبق تصویر برای ایجاد تریگر از منوی سمت چپ بر روی Triggers کلیک کرده و سپس New را انتخاب کنید.
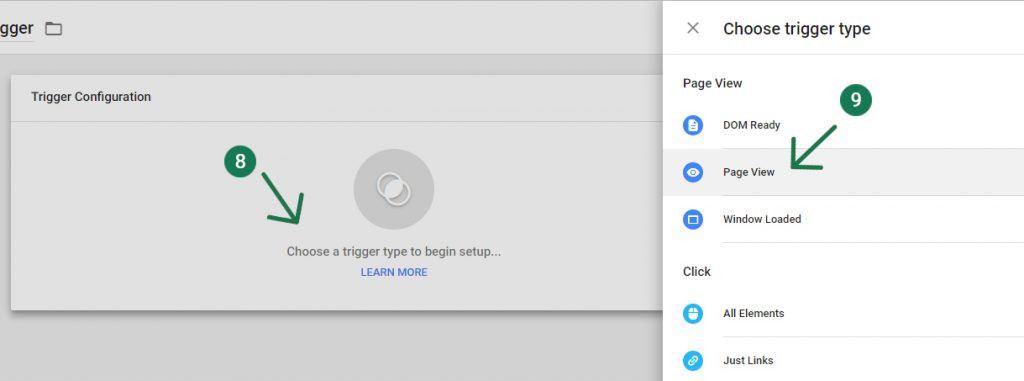
۶_ تعریف نوع تریگر
نوع تریگر را بهتر است براساس بازدید از صفحه تعریف کنید. درواقع با اینکار هنگام بازدید رباتهای گوگل از صفحه وبسایت کدهای اسکیما فعال و قابل خواندن توسط رباتها میشوند. برای اینکار در قسمت Trigger Configuration بر روی choose a trigger type کلیک کرده و سپس Page View را از منوی سمت راست صفحه انتخاب نمایید.

۷ـ انتخاب اعمال شدن تگ بر روی صفحات
در این مرحله باید انتخاب کنید که تگهای اسکیما بر روی همه صفحات سایت یا فقط برخی از صفحات خاص قرار بگیرند. این قسمت میتوانید به دلخواه خود یکی از دو گزینه را انتخاب کنید و سپس بر روی ذخیره کلیک کنید.
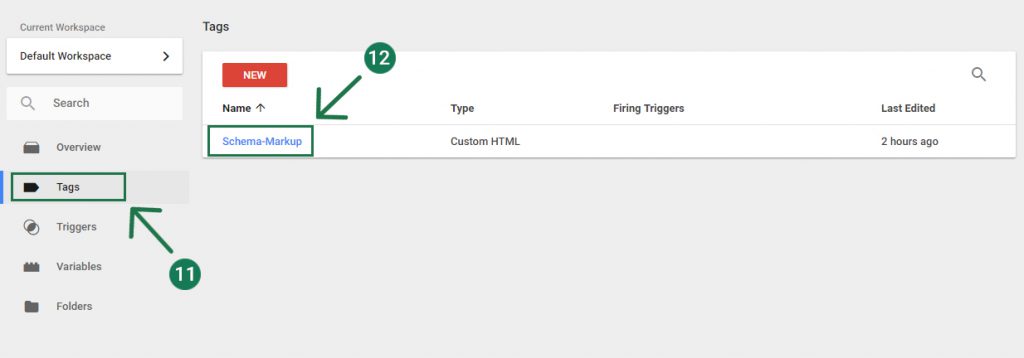
۸ـ اتصال تریگر Page View به تگهای HTML
حال باید تگی که در مرحله اول ایجاد کریم را به تریگر ساخته شده متصل نماییم. برای اینکار گزینه Tags را از منوی سمت چپ انتخاب کرده و سپس بر روی اسم تگ ایجاد شده کلیک کنید. در صفحه باز شده گزینه Choose a trigger to make this tag fire را انتخاب نمایید.

۹ـ انتخاب تریگر ساخته شده
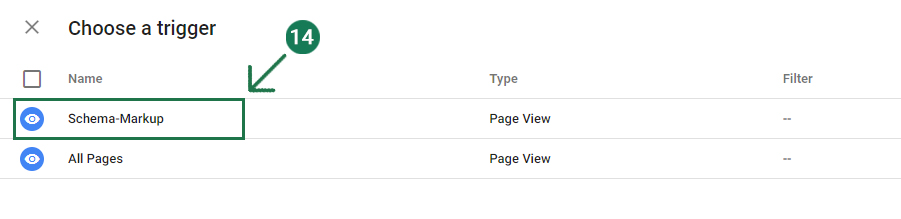
نامی که برای تریگر خود انتخاب کرده بودید را از بین لیست تریگرها انتخاب نمایید و بعد گزینه ذخیره را کلیک کنید.

۱۰ـ انتشار تگهای اسکیما
گزینۀ SUBMIT که در قسمت بالایی صفحه قرار دارد را انتخاب کرده و پس از آن روی PUBLISH کلیک کنید. در این قسمت چندین سوال درباره نام و توضیحات تگ HTML نشان داده میشود. پس از پاسخ به آنها گزینه Continue را انتخاب کنید. کد اسکیما با موفقیت در سایت شما قرار میگیرد و گوگل میتواند آن را فراخوانی کند.