آموزش سئو تصاویر [12 قدم برای بهینه سازی]

اگر شما هم جزء آن دسته از افرادی هستید که خیال میکنید با گذاشتن متن جایگزین تصویر و کم کردن حجم، تصویر یا عکس مورد نظر رو از دید موتور جستجو بهینه نمودهاند، سخت در اشتباهید. زیرا سئو و بهینه سازی تصاویر وب سایت دارای مراحل مختلفی است که اگر به خوبی رعایت شوند یکی از مهمترین فاکتورهای افزایش ترافیک و بهبود سئو وب سایت است.
چرا سئو تصاویر مهم است؟
چند دلیل مهم بهینه سازی تصاویر وب سایت:
- افزایش سرعت لود صفحات
- افزایش بازدید از سایت از طریق جستجوی تصاویر
- بالا بردن زمان ماندگاری کاربر در سایت
- بهبود تجربه کاربری UX
آموزش ویدیوی سئو تصاویر – این ویدو خلاصه کل مطلب است
آموزش سئو تصاویر قدم به قدم
اگر قصد دارید عکس ها و تصاویر وب سایت خود را بهینه کنید 12 قدم زیر را رعایت کنید:
1- انتخاب فرمت مناسب
فرمتهای PNG ،JPEG، WebP و Svg رایجترین فرمتهای تصاویر هستند. اما کدامیک بهترین فرمت است:
بیشتر افراد در حال حاضر از فرمت PNG میکنند، اما اگر بتوانید از WebP استفاده کنید، میتوانید بدون نگرانی از کیفیت تصویر به مناسب ترین حجم دست پیدا کنید.
PNG: وفور تصاویر برای دانلود در اینترنت، کیفیت مناسب میدهد اما با اندازه فایل بزرگتری همراه است.
JPEG: ممکن است کیفیت تصویر را از دست دهید. اما میتوانید سطح کیفیت را تنظیم کنید تا یک حد بهینه را پیدا کنید و به یک تعادل برسید.
WebP: حجم مناسب، هنگام استفاده از آن و در فشردهسازی از حالت Lossless یا Lossy استفاده کنید.
Svg: مناسب تصاویر برای آیکن و حجم مناسب
2- فشرده سازی مهمترین بخش بهینه سازی عکس
بدتر از سایتی که در آن تصاویر فشرده نشده آپلود کرده باشند وجود ندارد. طبق آمار چیزی حدود 21% وزن یک سایت را تصاویر آن تشکیل میدهد.
بهترین ابزارهای فشرده سازی
- فتوشاپ
- تبدیل فرمت و فشرده ساز TinyPng
- Compress JPEG (آنلاین)
- افزونه WP Smush (مخصوص وردپرس)
- افزونه ShortPixel Image Optimizer (وردپرس، نهایت فشرده سازی)
برای اینکه تاثیر تصاویر را در سرعت سایت خود ببینید میتوانید از ابزار PageSpeed Insight استفاده کنید.
اگر سرعت لود سایت پایین باشد تجربه کاربری بدی ارائه میدهد، در نتیجه کاربر ممکن است از سایت خارج شود.
خارج شدن کاربر از سایت به گوگل میگوید که این سایت مورد علاقه کاربر نبود و رتبه سایت را کاهش بده. در نتیجه اگر سرعت سایت پایین باشد روی سئو و رتبه تاثیر منفی میگذارد. و بخش زیادی از سرعت سایت به حجم تصاویر و بهینه بودن حجم آنها بستگی دارد. به همین دلیل فشردهسازی عکسهای سایت جزء الزامات سئو میباشد.
3- تولید عکسها و تصاویر منحصر به فرد
متاسفانه تولید تصاویر منحصر به فرد نیاز به تیم و هزینه دارد، و برای بیشتر وب سایتهای کوچک قابل انجام نیست توصیه ما این است تا جایی که میتوانید تغییراتی را روی عکسها اعمال کنید که از حالت مشابه بودن نسبت به سایر وب سایتها خارج شود.
به طور مثال اگر نوشته ای دارد آن را ترجمه کنید، واتر مارک خود را اضافه کنید و یا المانی به تصویر اضافه کنید
طبق تحقیقاتی که توسط سم راش انجام شده هرچه عکسهای اورجینال بیشتری داشته باشید، تجربه بهتری به کاربر میدهید و احتمال داشتن رتبه بالاتری را در نتایج جستجوهای مربوط به سایتتان خواهید داشت.
در نظر داشته باشید که تصاویر بزرگتر بیشتر در گوگل به چشم میآیند و بولد میشوند. گوگل توصیه کرده که تصاویر بزرگ را به پهنای حداقل 1200 پیکسل تنظیم کنید. و در تنظیمات نیز max-image-preview را روی large قرار دهید یا اینکه AMP را روی آن فعال کنید.
توصیه گوگل
4- نام فایل عکس را تغییر دهید
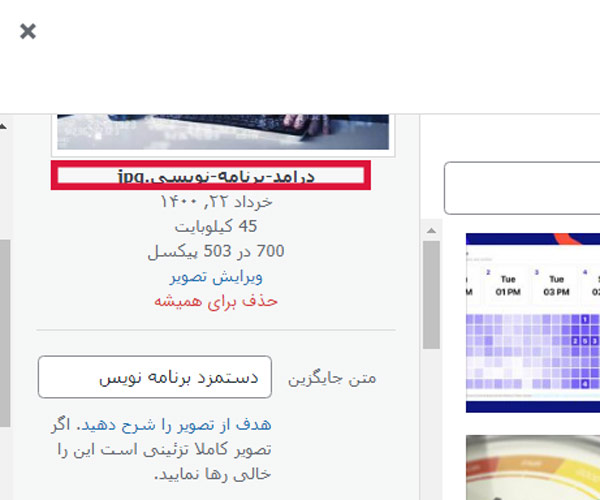
وقتی صحبت از بهینه سازی تصاویر سایت میشود، ایجاد نام فایل توصیفی با استفاده از کلمات کلیدی کاملا ضروری است. نام فایل به گوگل و سایر موتورهای جستجو درباره موضوع آن فایل عکس و مرتبط بودن آن با موضوع صفحه اطلاعاتی میدهد.
بهینه نکردن نام فایل تصویر مثل این است که اصلا آن تصویر وجود ندارد یا معنایی ندارد. معمولا نام فایلهای عکس چیزی مثل “IMG_722019” یا مشابه آن هستند. و این برای گوگل بی معنی است. نام فایلهای تصویری خود را به گونهای تغییر دهید که موتورهای جستجو تصویر شما را درک کنند و ارزشی بر سئو سایتتان بیفزایند.

مثلا تصویر یک تکه شکلات را میتوان با نام فایل “شکلات” ذخیره کرد. اما اگر شما یک فروشگاه شکلات داشته باشید آیا این روش مناسبی است؟ شاید بخواهید هر تصویر را با نامهای “شکلات 1” و “شکلات 2” و غیره ذخیره کنید. اما این هم روش درستی نیست. ترجیح این است که توصیفی برای آن شکلات نوشته شود. مثلا “شکلات تلخ 200 گرمی” مناسبتر است. این نامگذاری هم به موتور جستجو و هم به کاربران در درک محتوای تصویری شما کمک میکند.
5 – نوشتن متن جایگزین (Alt Text) سئو پسند
تگهای Alt متونی هستند که زمانیکه یک مرورگر نمیتواند به درستی یک تصویر را لود کند جایگزین آن تصویر میشوند. این مشخصه برای این به کار میرود که محتوای یک فایل عکس را برای کاربر توصیف کند.
وقتی یک تصویر بارگذاری نمیشود، یک باکس مستطیلی در ابعاد تصویر نمایش داده میشود که توضیحات جایگزین یا ALT در گوشه سمت چپ بالای آن قرار دارد. باید این متن جایگزین را طوری بنویسید که مرتبط با موضوع تصویر باشد و آنرا به نتایج جستجو مرتبط کند.
اگر تصویر به هر علتی لود نشود، کاربران خواهند دید که این تصویر چه چیزی بوده است. حتی با اینکه لود نشده با توجه به متن جایگزین میتوان فهمید عکس درباره چه چیزی است.
بعلاوه، خود گوگل هم بر اهمیت متن جایگزین تاکید کرده است. این متن اطلاعاتی درباره تصویر به گوگل میدهد و به گوگل کمک میکند تا بهترین تصویر را بعنوان نتایج جستجوی کاربر به او نمایش دهد.
در واقع الگوریتمهای گوگل از طریق اسم تصویر و متن جایگزین آن موضوع عکس را درک میکنند.
6- توضیحات متا و عنوان صفحه را بدرستی بنویسید
گوگل همچنین گفته که از عناوین صفحات و توضیحات متا بعنوان بخشی از الگوریتم جستجوی تصاویر استفاده میکند.
همه فاکتورهای سئو داخلی مثل توضیحات متا، تگهای هدر، داده های ساختاریافته و غیره برای رتبه دادن به تصاویر شما در نتایج گوگل به کار میروند.
با بهینه کردن آنها نه تنها به رتبه گرفتن متن و کل محتوا بلکه به سئو تصاویر نیز کمک کردهاید.
7- استفاده از Lazy Load یا بارگیری تنبل
یک کار دیگر که در قبال عکسهای سایت میتوان انجام داد اعمال Lazy Load میباشد. به آن لود تنبل نیز میگویند. لود تنبل یعنی چه؟ وقتی کاربر وارد یک صفحه میشود ممکن است نیاز به اسکرول کردن داشته باشد و حتی ممکن است صفحه بسیار طولانی باشد. خوب لود کردن تمام این صفحه حتما زمان زیادی نیاز دارد و باعث کندی سایت میشود.
اما اگر قابلیت لود تنبل فعال باشد فقط بخشی از صفحه که دیده میشود لود میشود. بدین ترتیب سرعت لود سایت بیشتر میشود یعنی زمان کمی برای لود آن بخش از صفحه نیاز است. هر وقت کاربر شروع به اسکرول میکند همان مقدار از صفحه که پیش روی نگاه اوست لود میشود. این قابلیت را میتوان با افزونه BJ Lazy Load پیاده کرد.
افزونه های دیگری نیز برای این کار وجود دارد. مثل: a3 Lazy Load یا Rocket Lazy Load.
8- استفاده از متن و توضیحات مناسب داخل تصویر
اگر نگاهی به فاکتورها یا عوامل رتبه بندی گوگل کنید همگی آنهای میگویند برای بهبود سئو از تصاویر استفاده کنید و این مورد باعث میشود که نویسنده صرفا تصویری را به متن اضافه میکند که هیچ تاثیری در افزایش درک مطلب ندارد.
تصاویر باید خیلی محتطانه به متن اضافه شوند و تنها در صورتی که باعث افزایش درک مطلب میشوند از آنها استفاده کنیم.
در هر صورت تصاویری که داخل متن قرار میدهید باید مرتبط با موضوع مورد بحث در آن پاراگراف یا آن بخش باشد. همچنین در صورت امکان باید توضیحات مناسبی را داخل تصویر قرار دهید. تصویر زیر را ببینید. حتی اگر شما متن بالا و پایین این تصویر را نخوانید خود تصویر گویای همه چیز است.

9 – رعایت ساختار مناسب تصویر
در به روزرسانی که گوگل در مورد سئو تصاویر داشت و یکی از بزرگترین بروزرسانی های گوگل بود اعلام کرد که :
مسیر ذخیره سازی تصویر و نام آن جزء فاکتورهای رتبه بندی هستند
Google Image Guidelines
عجیبه نه! ولی یکی از فاکتورهای رتبه بندی که توسط خود گوگل تایید شده همین نام تصویر و مسیر آن هستش.
به عنوان مثال اگر شما یک فروشگاه اینترنتی لباس هستید و تصاویر خود را در مسیری به نام /media/ folder ذخیره میکنید، توصیه میشود که از فولدرهای مانند /media/ Tshirt استفاده کنید.
10 – تعریف سایز و ابعاد تصاویر
مشخص کردن سایز تصاویر (عرض و ارتفاع) به مرورگر این امکان را میدهد قبل از اینکه CSS لود شود ابعاد تصاویر را بداندو
همچنین مناسب برای تصاویر برای باعث بهبود پارامتر ناپایدار عناصر سایت یا همان Cumulative Layout Shift (CLS) میشود.
مشخص نمودن ابعاد تصویر به مرورگر اعلام میکند که چه فضایی برای تصویر مورد نیاز است و از شیفت شدن محتوا (CLS) جلوگیری میکند.
11 – اضافه کردن تصاویر به نقشه سایت
با اضافه کردن تصاویر به Sitemap شانس افزایش ترافیک را به شدن بالا میبرید، هم میتوانید تصاویر را به نقشه سایت فعلی اضافه کنید و هم اینکه یک سایت مپ جدید بسازید.
اضافه نمودن تصاویر به نقشه سایت باعث افزایش شانس کراول شدن و ایندکس شدن تصاویر میشود.
12 – اضافه کردن دادههای ساختار یافته
دادههای ساختار یافته (Structured data markup) باعث میشوند گوگل درک درستی از محتوای سایت شما داشته باشد، اگر شما برای تصاویر خود از دادههای ساختار یافته استفاده کنید گوگل تصاویر شما را به عنوان نتایج برتر rich result خواهد شناخت.
به طور مثال اگر از schema markup در صفحه محصول خود استفاده کنید، و به تصویر محصول خود لیبل image را اضافه کنید، گوگل تصویر محصول و تگ قیمت را باهم pair کرده و به عنوان Rich Result در صفحه نتایج جستجو (SERP) به کاربر نمایش خواهد داد.